As a follow-up on the presentation I did at CloudBrew about Azure Static Web Apps I want to write a series of blog posts.
- Part I - Using the VS Code Extension
- Part II - Using the Astro Static Site Generator
- Part III – Deploying to multiple environments
- Part IV – Password protect your environments
- Part V – Traffic splitting
- Part VI – Authentication using pre-configured providers
- Part VII – Application configuration using staticwebapp.config.json
- Part VIII – API Configuration
- Part IX – Injecting snippets
- Part X – Custom authentication
- Part XI – Authorization
- Part XII - Assign roles through an Azure function
- Part XIII - API integration
- Part XIV – Bring your own API
- Part XV – Pass authentication info to your linked API
If you have read my post yesterday, you know that you can link an existing API exposed through Azure API Management, an Azure App Service or Azure Container Apps to your Azure Static Web App.
When using this feature, your API is secured through Azure Static Web App and uses the configured provider.
The question that remains is
How can your API access the authentication token from Azure Static Web App?
The answer is simple, the information is passed to your API through a specific header; the X-MS-CLIENT-PRINCIPAL header. This header contains the token Base64 encoded in the same JSON structure as when calling the .auth/me endpoint:
Let’s update our ACA API to read this header data:
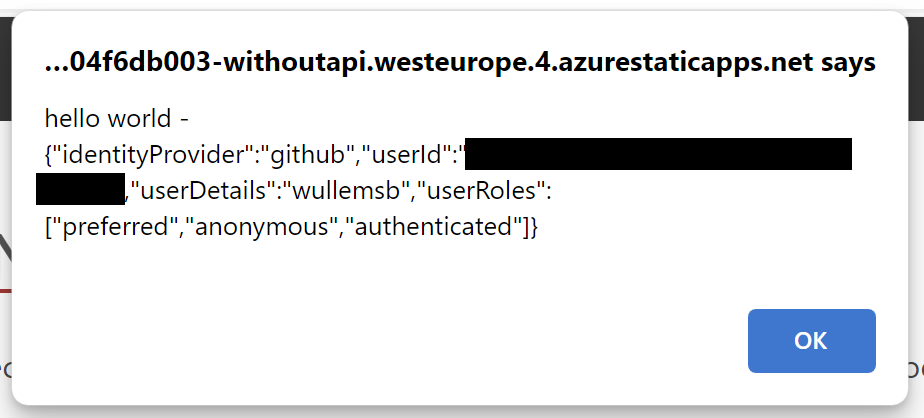
If we now call our API through Azure Static Web App, we get the security token back: