As a follow-up on the presentation I did at CloudBrew about Azure Static Web Apps I want to write a series of blog posts.
- Part I - Using the VS Code Extension
- Part II - Using the Astro Static Site Generator
- Part III – Deploying to multiple environments
- Part IV – Password protect your environments
- Part V – Traffic splitting
- Part VI – Authentication using pre-configured providers
- Part VII – Application configuration using staticwebapp.config.json
- Part VIII – API Configuration
- Part IX – Injecting snippets
- Part X – Custom authentication
- Part XI – Authorization
- Part XII - Assign roles through an Azure function
- Part XIII(this post) - API integration
So far I’ve mostly talked about the Static content part of Azure Static Web Apps but I only briefly touched the API integration when talking about configuration.
With every Static Web App you get a serverless API endpoint (based on Azure Functions) for free. When using this Managed Function option, the Azure Static Web Apps service configures and manages your Azure Functions deployment for you.
Remark: There is also the option to use your pre-existing Azure Functions and manage the deployment yourself but I’ll leave that for the next post.
Let’s see how we can use this Managed Function functionality.
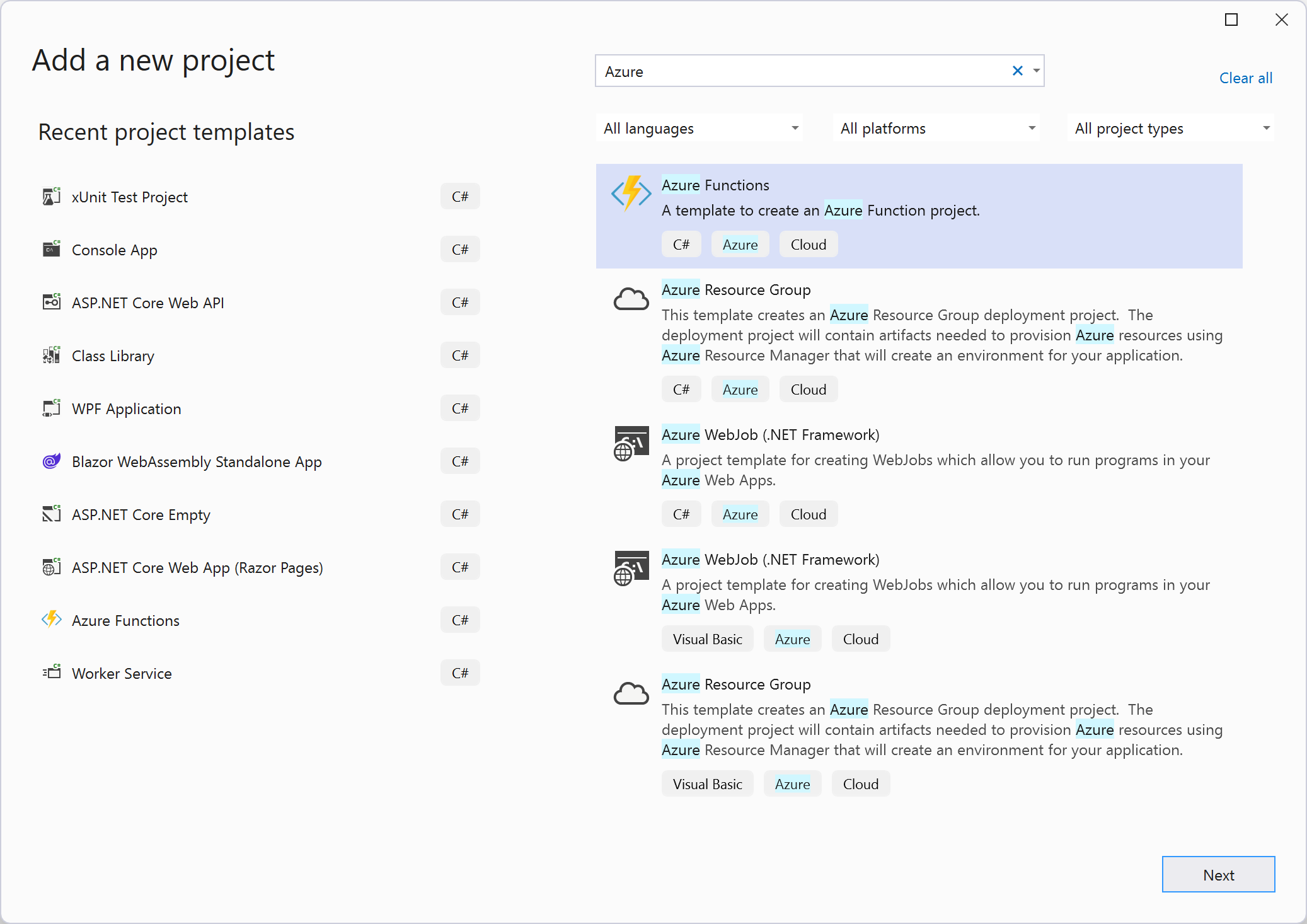
We first have to create a new folder (e.g. API) in the same Git repository where we have our static content. I created a new C# based Azure Function using Visual Studio inside this folder:
I added a specific function to get a list of products:
Now we need to tell the Github Actions pipeline what the location is of our Managed Function. Therefore we need to update the api_location setting:
When running the pipeline Oryx will detect that our Azure Function is created using C# and takes the necessary steps to compile it:
Inside our Angular app we can call the API using the /api prefix:
Don't forget to update the routes in our staticwebapp.config.json file to enable the endpoint:
Be aware that the Managed Functions are pre-configured to provide secure API endpoints and only support HTTP-triggered functions. See API support with Azure Functions for information on how they differ from standalone Azure Functions apps.
More information
Add an API to Azure Static Web Apps with Azure Functions | Microsoft Learn