As a follow-up on the presentation I did at CloudBrew about Azure Static Web Apps I want to write a series of blog posts.
- Part I - Using the VS Code Extension
- Part II - Using the Astro Static Site Generator
- Part III – Deploying to multiple environments
- Part IV – Password protect your environments
- Part V – Traffic splitting
- Part VI – Authentication using pre-configured providers
- Part VII – Application configuration using staticwebapp.config.json
- Part VIII – API Configuration
- Part IX – Injecting snippets
- Part X – Custom authentication
- Part XI – Authorization
- Part XII - Assign roles through an Azure function
- Part XIII - API integration
- Part XIV – Bring your own API
- Part XV – Pass authentication info to your linked API
- Part XVI – Distributed Functions
- Part XVII – Data API Builder
- Part XVIII - Deploy using Bicep
- Part XIX(this post) – Introducing the SWA CLI
Today I want to introduce you a real piece of magic, the SWA CLI! It brings the full Static Web App experience to your local machine. This means that you can test some of the Static Web App features like authentication without the need to have a Static Web App created and configured in Azure.
Installation
The easiest way to install the SWA CLI is through npm:
npm install -g @azure/static-web-apps-cli
To check if the installation was successful, try to run the swa –version command. The output should look like this:
swa --version
1.1.9
Configuration
To make your web application work with the SWA CLI, you need to provide the necessary configuration details. This can be done by executing swa or swa init from the root folder of your project.
You need to provide some details about the frameworks you are using and some other information. The SWA CLI tries to detect the other details:
The end result is a swa-cli.config.json file. Here is an example file I used during my session at CloudBrew:Running your application
Last step is to actually run our SWA CLI enabled application. The command to do this is easy to guess swa start. As in our example we have both an Angular application and an API using a Managed Function, both are started:
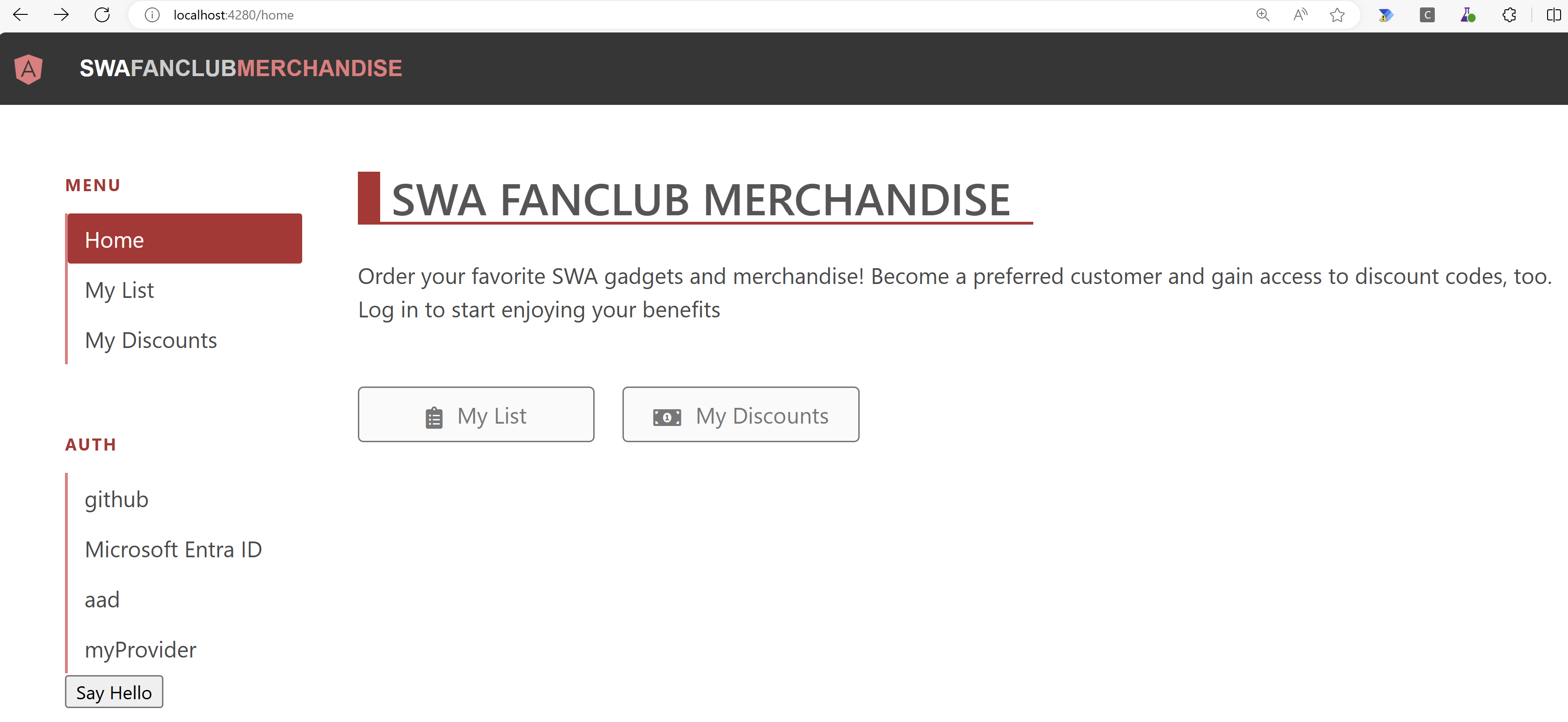
We can now browse to the emulator URL as seen in the screenshot above…and tadaa!, There we have our Static Web App running completely locally:
Great!
In the next post I’ll share some other features of the SWA CLI and let you look behind the curtain to explain how this all works.
More information
Static Web Apps CLI Documentation | Static Web Apps CLI (azure.github.io)