This is the fifth post in my Property based testing in C# series. If you have missed my previous posts, you can check them here:
- Part 1 – Introduction
- Part 2 – An example
- Part 3 – Finding edge cases
- Part 4 – Writing your own generators
- Part 5 – Locking input (this post)
Through this series I used FsCheck to generate and run property-based tests. For every property I want to test FsCheck generates random input values. These values can be different between each test run meaning that each test run can end with different results. So if you had a bad input value that failed your test the previous time, it is possible that in a next test run you will not see this bad input again.
For simple input values this doesn’t have to be a problem, as you can have a look at the test logs to see the input that failed your test and than you can use this input to write an example-based test. But when you start using more complex inputs, it can be a lot more difficult to replicate the failed test.
Replay using the FsCheck seed
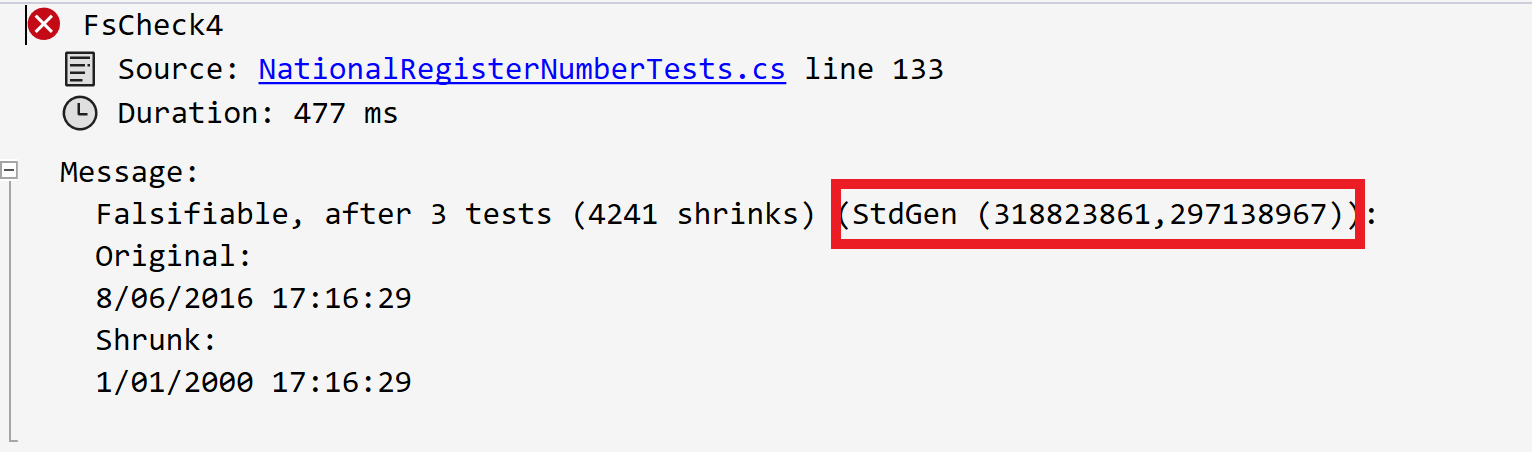
So how can we solve the problem above? If you take a look at the test output maybe you have noticed the StdGen(318823861,297138967) line. This is the seed value that FsCheck used for generating the input.

So if you want to use the exact same input in your test, you should use this value in your test by setting the Replay property on the Property attribute: