Pardon my French, but I cannot state it in any other way; the first version of your application will s*ck. Allow me to explain...
In the beginning of a software project a lot of things are unclear. You don't know the business, requirements are vague (and in fact there is not such a thing as a requirement), the architectural qualities need to be defined, and so on…
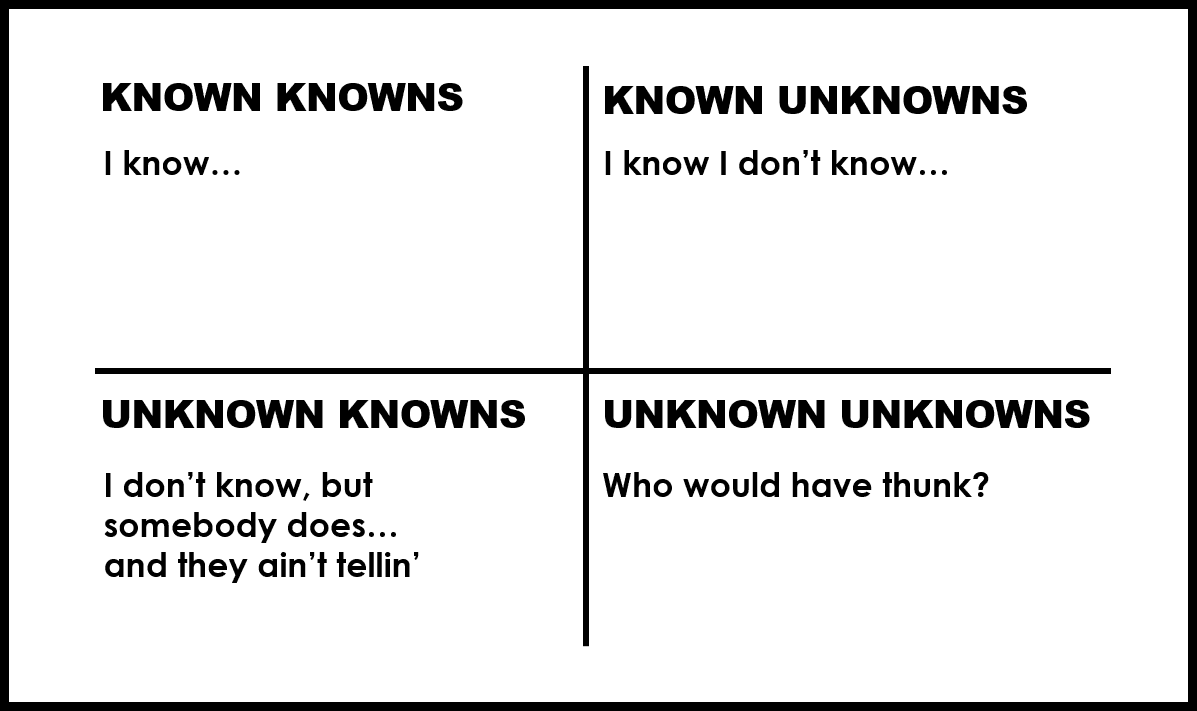
And let us not even start talking about the ‘unknown unknowns’.
If you use all this vague information to create a project plan, a signed of requirements list, detailed use cases, your solution architecture and I probably forgot some other things, it should not be a surprise that the first release of your application will have room for improvement.
In a traditional project based waterfall approach, you are in big trouble because there is only one application version typically delivered at the end. So users end with a sub-optimal solution. Let the change requests come to arrive at something that is at least usable. And if there is no budget left for change requests, you are stuck.
Today I see most organizations try to tackle this using a project based agile approach where they start in the same way using the same vague requirements but allow change along the way to still end with the one application version at the end. In this mindset change is managed as a risk that should be avoided when possible.
All ‘agilists’ are screaming by now that this is not Agile and they are right, but this is what I see a lot in reality.
For me this is one of the biggest reasons I prefer a product based approach. In a product based approach the release of your first application version is only the beginning. We know that this version will s*ck and that there is a lot of room for improvement.
So we embrace change and use this feedback to keep building better product versions.
.