Extensibility is one of the possible architecture qualities that you can strive for in your software architecture.
Wikipedia gives us the following definition for extensibility:
Extensibility is a software engineering and systems design principle that provides for future growth. An extensible system is one whose internal structure and dataflow are minimally or not affected by new or modified functionality, for example recompiling or changing the original source code might be unnecessary when changing a system’s behavior, either by the creator or other programmers.
I would have asked ChatGPT for a definition but it was overloaded at the moment of writing this post.
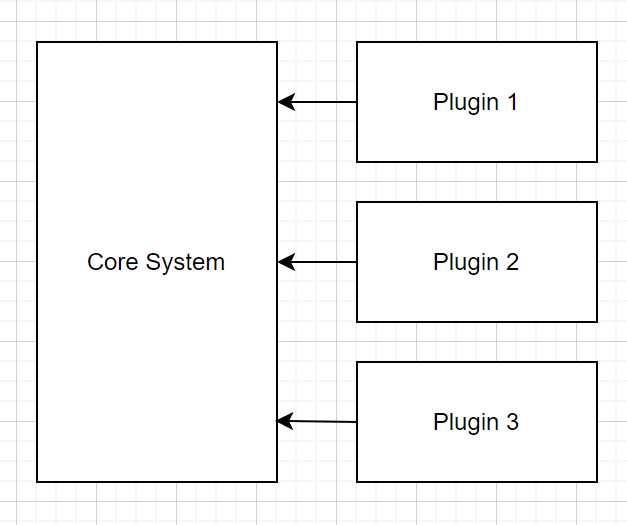
A typical (but certainly not the only) way to achieve this is through a plug-in architecture.
If you want a way on how to do this in .NET, you can have a look here:
Create a .NET Core application with plugins - .NET | Microsoft Learn
But it is not about the technical implementation details I want to talk. Instead I want to focus on the design heuristics when building an extensible architecture.
I think we all agree that extensibility is a nice quality to have in your architecture but the way you design it can have a large impact on the evolvability of your solution.
My main advice here is the following:
Isolate your extensions(plugins?) from the core system.
Maybe this sounds obvious but let me explain this further. It is important that your core system can evolve without requiring all your plugins to evolve as well. If you have a large ecosystem where a lot of extensions are created, you don’t want the authors of these extensions to have to upgrade to keep supporting your core solution.
I’ll give you an example. Maybe it is not a completely correct one but it is how I perceive it from the outside. I’ll use SAP as an example. The claim has always been that SAP was very extensible. Through ABAP you could extend almost every part of the ERP solution. It gave you a lot of flexibility. But this flexibility came with a cost, it was very expensive to upgrade SAP.
A friend of mine always worked as an SAP consultant and as long as I know him the only thing he did was working on big migration projects to move from one SAP version to the next. It was and maybe even is today a big cash cow.
With the move to the cloud and S/4HANA they moved to a ‘clean core’ approach where the extensions strictly separate from the core application and extensions can only interact through well defined upgrade-stable interfaces. This allows SAP to evolve their core product without breaking the extensions created by customers and other suppliers.
I find this approach similar to the way that Microsoft took with Dynamics where they expose data and functionality through the DataVerse and allow you to build extensions using Power Platform.