After upgrading to the latest Visual Studio version, I started to get issues. Everytime I opened up Visual Studio it closes after a few seconds without any message or warning. What is going on?
Safe Mode
The first thing I tried is running Visual Studio in safe mode using the following command:
devenv /safemode
This will start Visual Studio in safe mode, loading only the default environment and services. This is especially useful if you suspect that the problem is coming from a rogue extension or plugin. This switch prevents all third-party VSPackages from loading when Visual Studio starts.
But alas, this time it didn’t help, so let’s try a different approach.
The Activity Log
So how else can we find out what is going wrong? A second option we got is to log all Visual Studio activities in the Activity Log. To enable this run Visual Studio using the following command:
devenv /log
After Visual Studio has closed, you can find the logged activities at the following location:
%APPDATA%\Microsoft\VisualStudio\<Version>\ActivityLog.xml
where <Version> is the Visual Studio version.
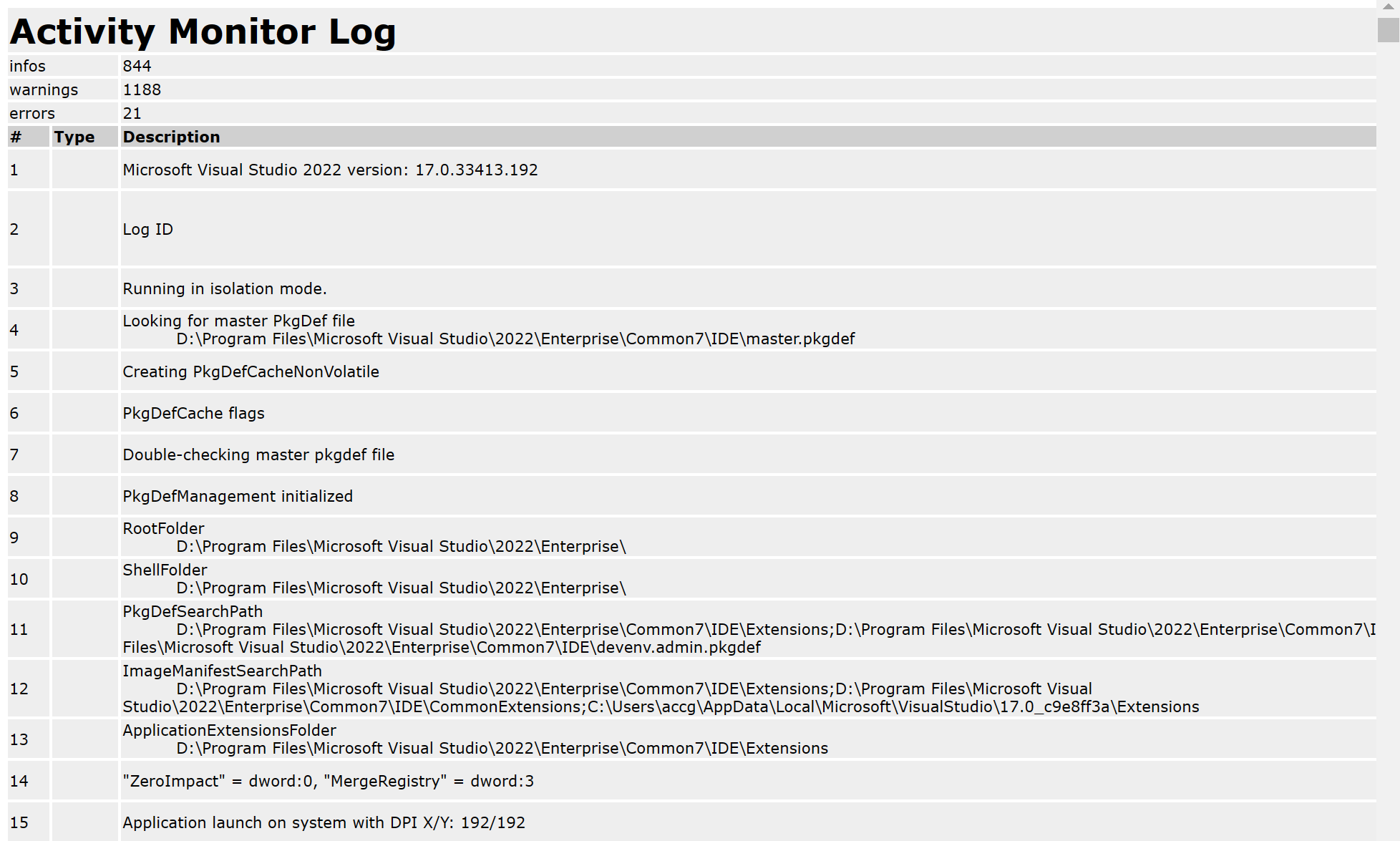
The ActivityLog.xml has a corresponding xslt file and can be visualized using Microsoft Edge:
I scrolled through the log file and just before it starts the closing activities, I noticed the following warning:
Aha, there is something wrong with my Visual Studio license. We’ll fix this in our next post.