ASP.NET Core has the built-in concept of an environment. This allows you to change the behavior of your application based on the detected environment. A typical example where we use this is to load different configuration values.
In your application you can access this value through the EnvironmentName property on the IHostEnvironment interface.
The Launch Profiles UI
If you want to change this environment value in Visual Studio while debugging, you can do this through the Launch Profiles UI.
To launch this window, you have 2 options:
- Right click on your project, click on Properties.
- Scroll down to the Debug section and click on the Open debug launch profiles ui link.
Or:
- Click on the Dropdown arrow next to the run icon.
- Select <Profilename> Debug Properties from the dropdown menu.
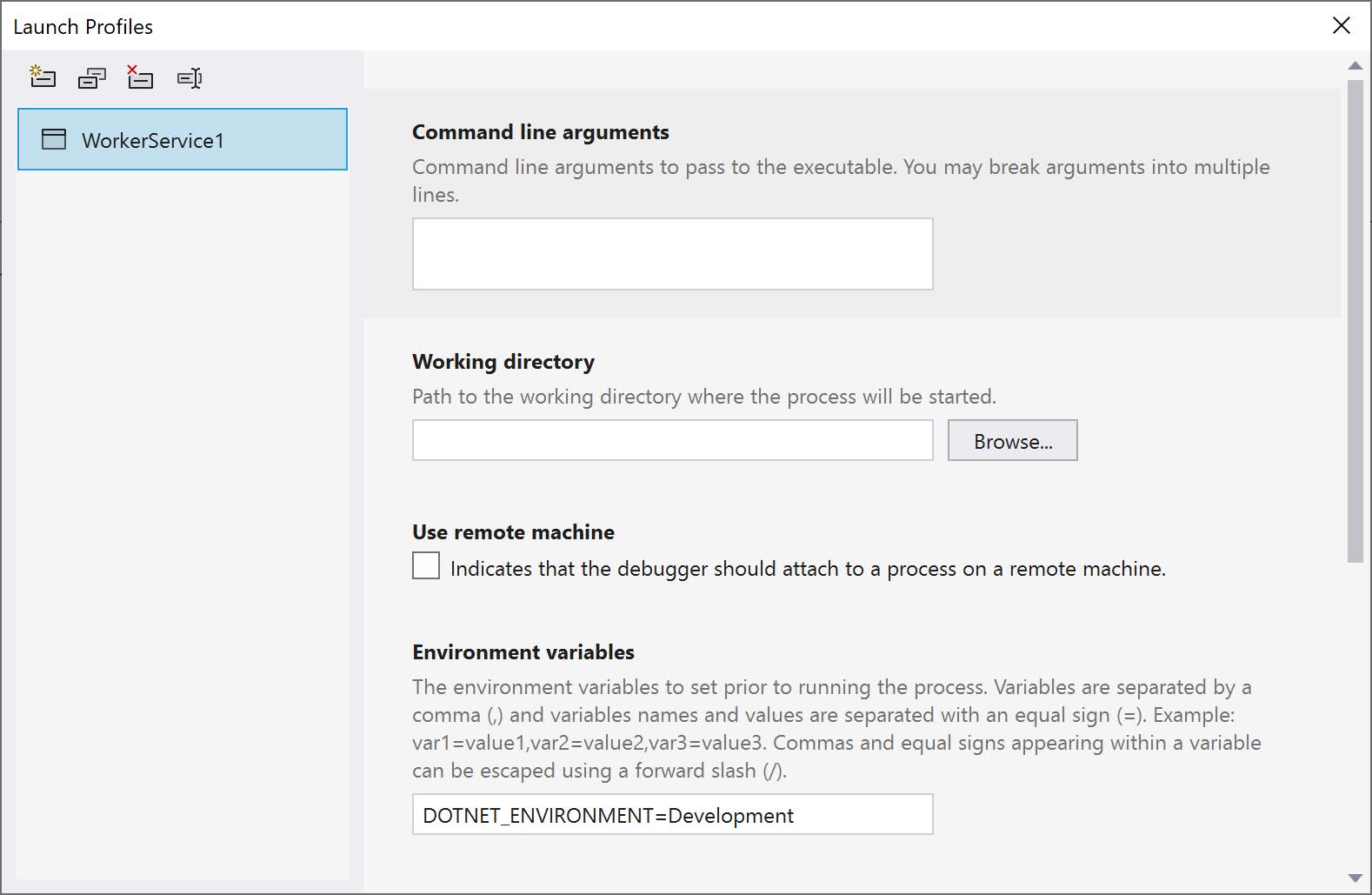
This will open the Launch Profiles UI:
Here you can update the ASPNETCORE_ENVIRONMENT environment variable to update the environment.
Behind the scenes this will update your launchsettings.json file:
DOTNET_ENVIRONMENT
But what if you want to do the same thing in a .NET Core console application? If you are using the .NET Core Worker template, you can do almost the same thing with only one big difference; instead of setting the ASPNETCORE_ENVIRONMENT variable, you should set the DOTNET_ENVIRONMENT environment variable.
And here is the related launchsettings.json file:
Remark: Using the DOTNET_ENVIRONMENT variable also works for ASP.NET Core applications.
More information: https://docs.microsoft.com/en-us/aspnet/core/fundamentals/environments?view=aspnetcore-6.0