I typically run my GraphQL backends as an Azure App Service or Azure Container app, but today I had to create a really small API. I was wondering, could I use an Azure Function to host this API? Let's find out in this post.
Creating an Azure Function App
Let’s start by creating our Azure Function App. I’ll use Visual Studio in this example but you could perfectly use Visual Studio Code as well.
- Open Visual Studio and choose Create a new project.
- In Create a new project, enter functionsin the search box, choose the Azure Functions template, and then select Next.
- In Configure your new project, specify a project name and click Next.
- in Additional Information, set the following values:
- Functions worker: .NET 6 (there is no reason to run this as an isolated worker)
- Function: HTTP Trigger
- Authorization level: Anonymous
- Click on Create to create our Function app and the HTTP Trigger function.
- We’ll update our function later but let’s keep it for now just to test if our function works.
- Run the function app and call the API(you can find the url in the output of the console).
Integrate the HotChocolate GraphQL server
Starting from HotChocolate 11, integrating with an Azure Function App became easy thanks to the HotChocolate.AzureFunctions nuget package.
- Right click on Dependencies and choose Manage NuGet packages… from the context menu.
- Search for HotChocolate.Azure and install the HotChocolate.AzureFunctions NuGet package.
- Update our function to listen on the ‘/graphql’ route and invoke the
IGraphQLRequestExecutor:
- We also need to introduce a
Startupclass to configure our GraphQL middleware. Therefore we first need to add reference to the Microsoft.Azure.Functions.Extensions nuget package (https://www.nuget.org/packages/Microsoft.Azure.Functions.Extensions). - Add a
Startup.csfile and paste the following code (notice the specificAddGraphQLFunction()method): - We also add a
Queryclass to manage our GraphQL types and queries:
- Run the Function app locally and browse to the /graphql endpoint. Banana Cake Pop will be opened and we can try to execute a GraphQL query:
You could further optimize this Azure Function for quick startups by using distributed caches for the query engine. But I’ll leave that for another post.
Remark: I noticed that I could have saved myself some time and used the HotChocolate templates:
D:\Projects\Test\GraphQLFunctionApp2>dotnet new -i HotChocolate.Templates
The following template packages will be installed:
HotChocolate.Templates
Success: HotChocolate.Templates::12.12.1 installed the following templates:
Template Name Short Name Language Tags
----------------------------- ----------- -------- -----------------
HotChocolate GraphQL Function graphql-azf [C#] Web/GraphQL/Azure
HotChocolate GraphQL Server graphql [C#] Web/GraphQL
D:\Projects\Test\GraphQLFunctionApp2>dotnet new graphql-azf
The template "HotChocolate GraphQL Function" was created successfully.
Deploy our GraphQL function to Azure
Almost there, let's take the last mile and deploy our GraphQL function.
- Right click on the Azure Function and choose Publish from the context menu.
- In the Publish window, choose Azure and click Next.
- In the Specific Target window, choose Azure Function App(Linux) and click Next.
- Click on the '+' sign to create a new Azure Function app on Azure.
- Enter all the details and click on Create. This can take a while to have your App Service created.
- Click on Finish to continue.
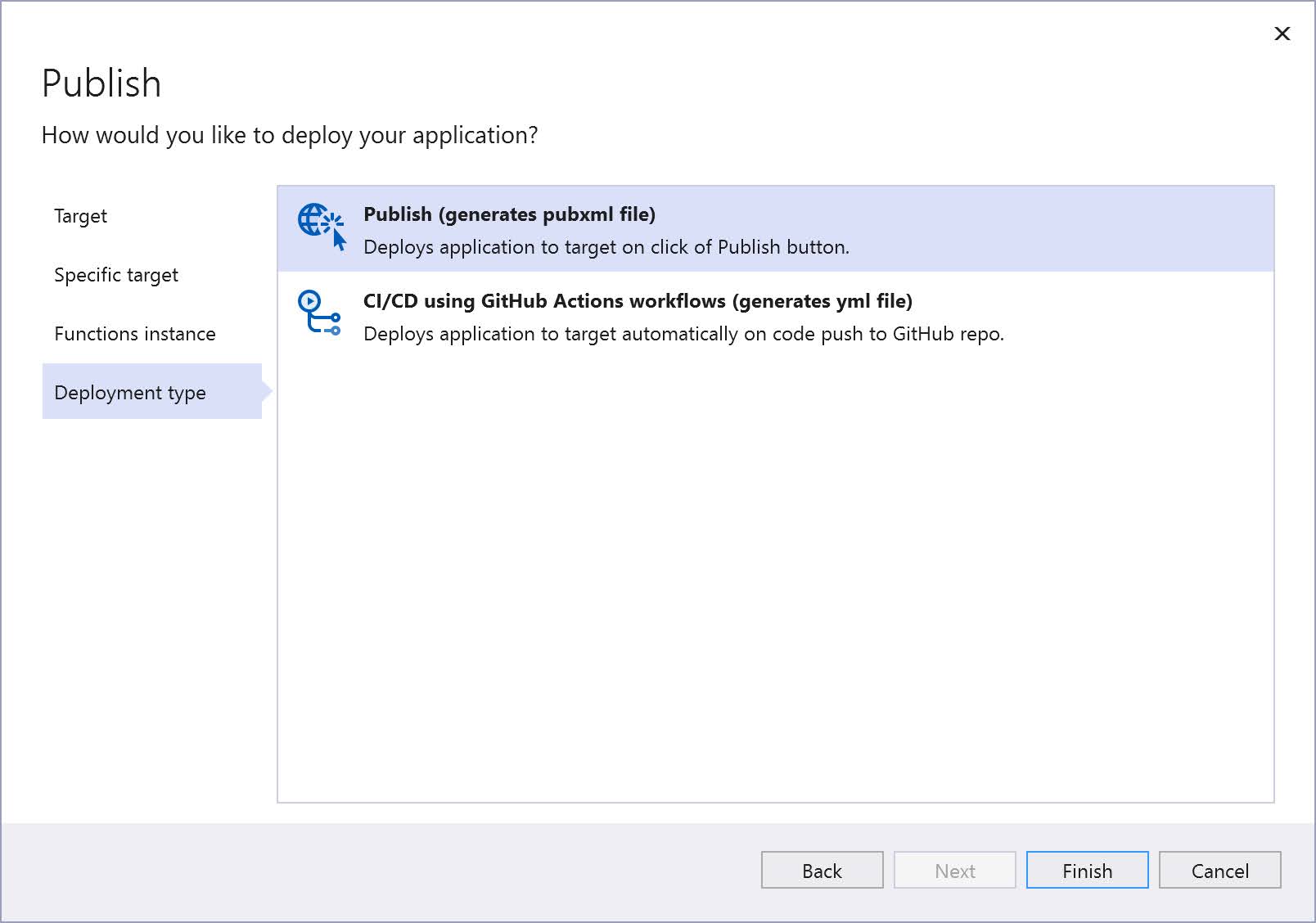
- Choose Pubxml as your deployment type and hit Finish to complete the process.
- Hit on Publish to publish the Azure Function App. Once this is done you can browse to the graphql endpoint of your Azure Function URL(/api/graphql in this example.
You can find the complete example code here: https://github.com/wullemsb/GraphQLFunctionAppExample