For our desktop applications (WPF and even Winforms), we are still using ClickOnce. Although the technology is rather old, it still serves our needs.
An important part to securely deploy our applications through ClickOnce is signing the application and the deployment manifest using a public/private key pair. During local development, you can use a PFX file and select it on the Signing tab for your project.
If you build the project for the first time and you didn’t provide the PFX password yet, you get an error like this:
C:\Program Files (x86)\Microsoft Visual Studio\2022\BuildTools\MSBuild\Current\Bin\Microsoft.Common.CurrentVersion.targets(3476,5): Error MSB3326: Cannot import the following key file: . The key file may be password protected. To correct this, try to import the certificate again or import the certificate manually into the current user’s personal certificate store.
C:\Program Files (x86)\Microsoft Visual Studio\2022\BuildTools\MSBuild\Current\Bin\Microsoft.Common.CurrentVersion.targets(3476,5): Error MSB3321: Importing key file "2023.pfx" was canceled.
However on the build server, this manual action is of course not a good solution.
Import the .pfx file on the build server
First we need to check in our pfx file into source control. Once that is done, also add the import-pfx Powershell script to source control:
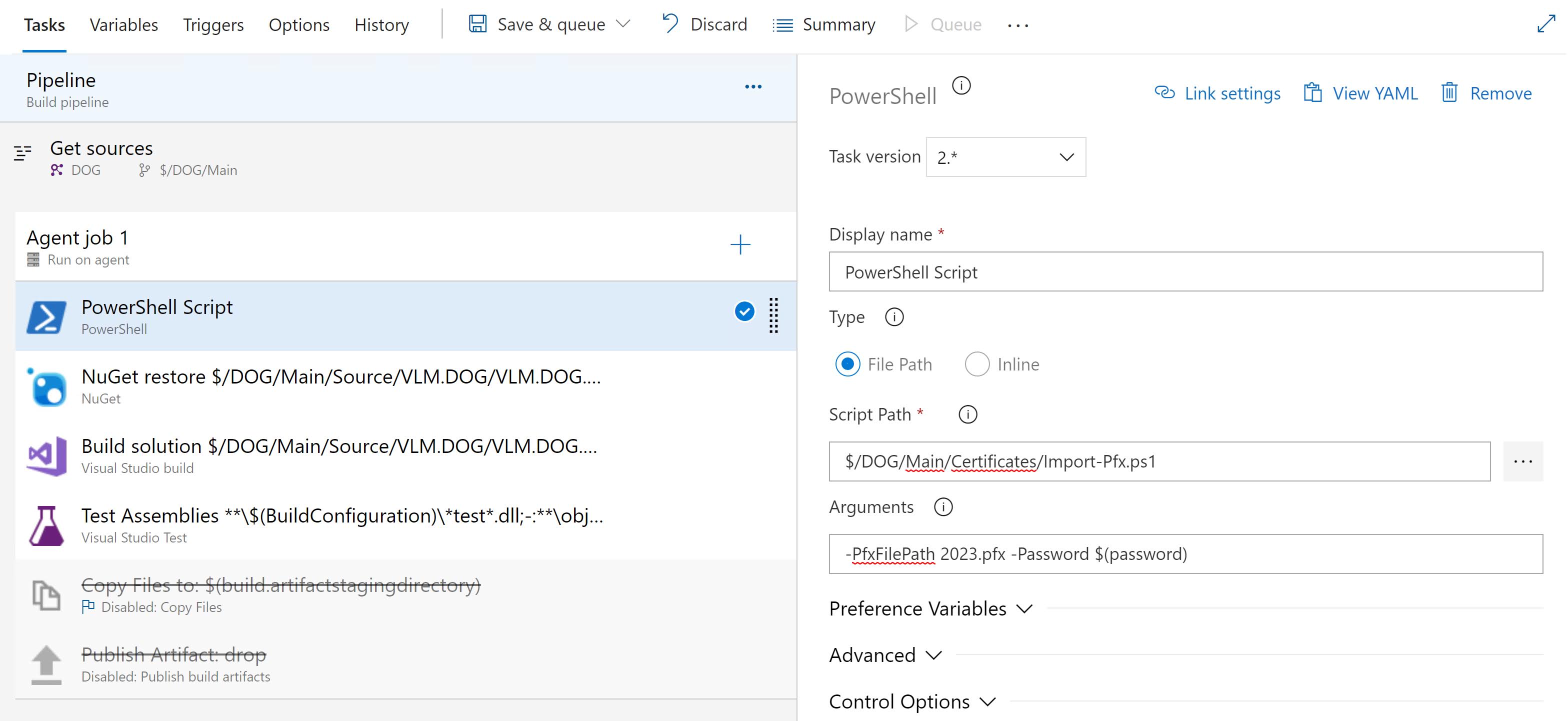
Now we are good to go and can update our build script. We create a new Powershell task and invoke our script before building the ClickOnce application: