Last week I showed how you can build and deploy your web application to Azure Static Web Apps. As part of the configuration process, if you are using Azure DevOps or Github, a YAML pipeline or Github Actions pipeline can be created for you.
Before you continue reading here, it is a good idea to (re)read the original post.
Back? As I mentioned in the original ost, I couldn't get this working for the Azure DevOps instance I was using. I got the folowing error message:
Failed to create a Personal Access Token for this user in Azure DevOps. Please deploy your app using the ‘Other’ deployment source instead of ‘Azure DevOps’. After the app is created, open it and follow the instructions to get the token and deploy your app.

I followed the suggestion in the error message above and got everything up and running. But what if you want to fix this error?
Let’s fix the error message
The reason we got this error is because our Azure DevOps instance isn’t linked to Azure Active Directory.
So to get rid of this error message, we need to update our Azure DevOps instance.
Here is exactly what you need to do:
- Go to your Azure DevOps instance: https://dev.azure.com/<mydevopsorganization>
- Click on Organization Settings in the left bottom corner:
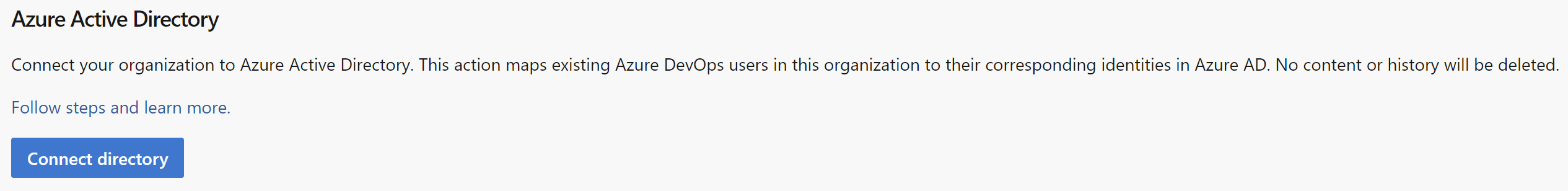
- Go to Azure Active Directory under the General settings:
- Click on Connect Directory:
- Select the Azure Active Directory you want to use from the dropdown:
- Remark: Notice I get a warning about some users that will no longer have access. This is something you can fix afterwards.
- Click on Connect to link your Azure DevOps instance to Azure Active Directory.