Sonar Cloud is the SaaS version of SonarQube, a static code analyzer. It can inspect your code against a set of quality standards, detect bugs, security vulnerabilities, calculate technical debt and see how your code quality evolves over time.
If you want to use it in Azure DevOps you should first install the SonarCloud extension from the marketplace: https://marketplace.visualstudio.com/items?itemName=SonarSource.sonarcloud
After the extension is installed you get 3 new build tasks:
Remark: Notice that this are not the same build tasks as should be used when using SonarQube(!)
Let’s create a build pipeline that uses these tasks:
- First add the Prepare analysis on SonarCloud task. This task should be added to the beginning of your pipeline. In this task you should configure the SonarCloud Service Endpoint, specify an Organization and set a Project Key and Project Name.
- This information will be used to create a new project inside SonarCloud.
- A last important step inside this task is to select the way analysis should be done. As we are building a .NET core application, we can set this to ‘Integrate with MSBuild’:
- Next we should add the Run Code Analysis task. This task should be executed after our code has been build and all tests are executed.
- At the end of the pipeline we can add the Publish Quality Gate Results step to upload the data to SonarCloud.
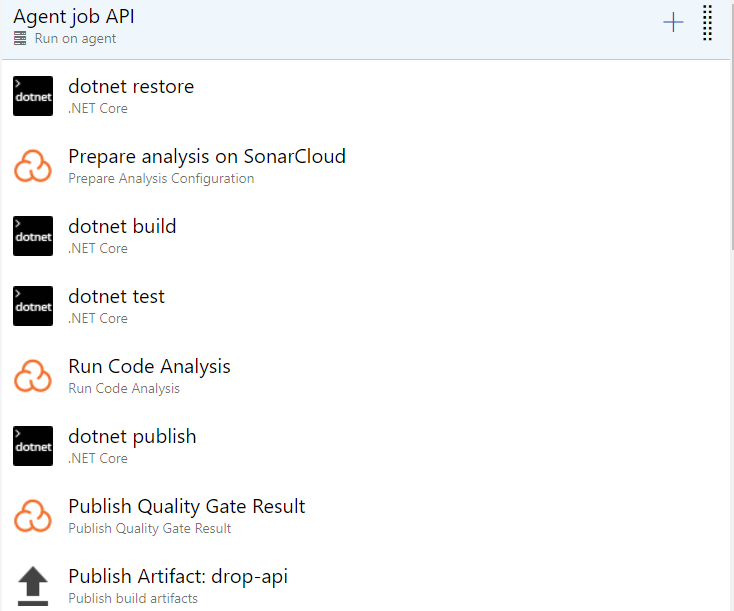
Our full pipeline now looks like this:
A last tip; I would recommended to not configure this on every CI build as it makes your build time a lot longer.