After working a long time on the same laptop, it was time again to switch to a new machine. This can be a cumbersome experience as you need to copy over all the data, install all your favorite apps and reconfigure everything.
Luckily I already created a WinGet script a long time ago that simplifies the installation process and have most information stored on my OneDrive. However I still need to reconfigure my VS Code instance. I tweaked a lot of settings, have a long list of extensions installed and adjusted the UI layout.
The good news is that I don’t have to do all this work myself as VS Code supports the concept of profiles. VS Code Profiles let you create sets of customizations and quickly switch between them or share them with others.
After installing VS Code, a Default Profile is created. As you modify settings, install extensions, or change UI layout by moving views, these customizations are tracked in the Default Profile.
To create a new profile, you can use the File > Preferences > Profiles (Default) > Create Profile menu item;
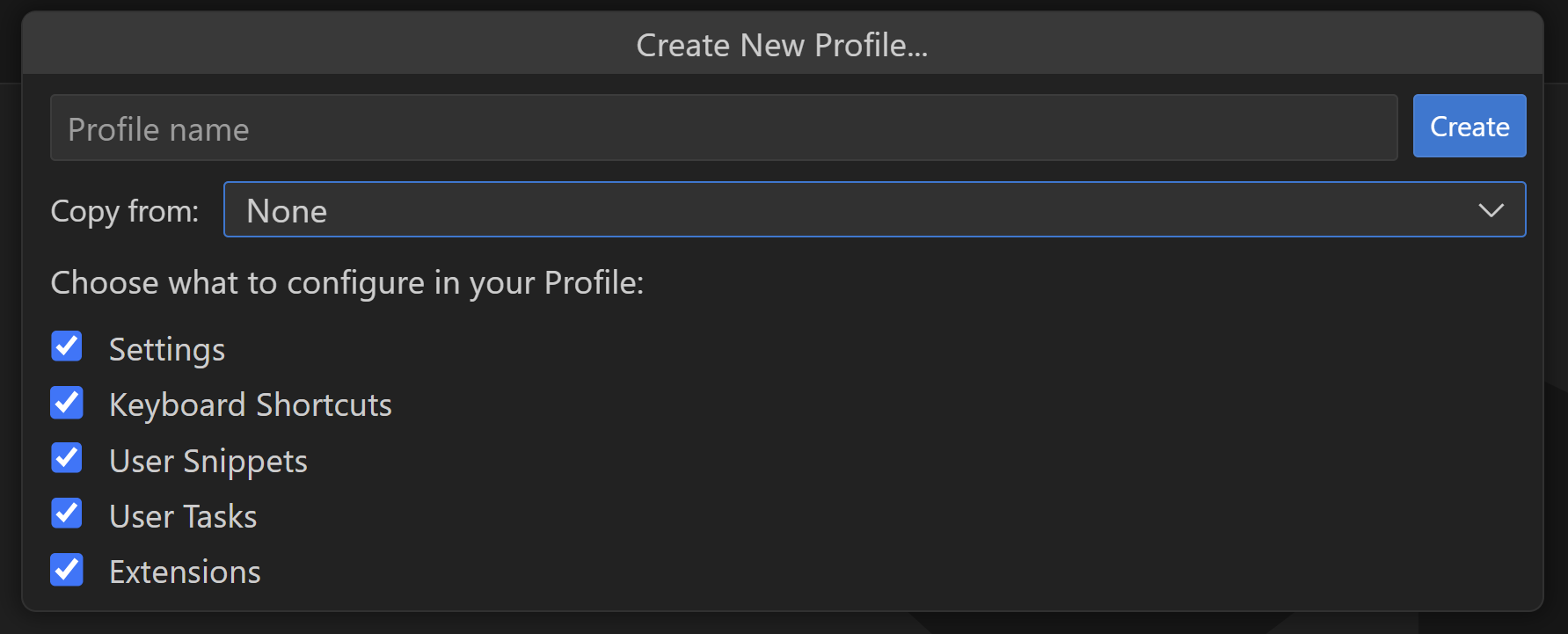
You can specify a profile name and choose which settings are configured in the profile:
You can create a profile from one of the profile templates or from an existing template:
As I wanted to reuse my profile on my new laptop, I first need to export the template using File > Preferences > Profiles (Default) > Export Profile:
The Export Profile command displays the Profiles view with the contents of the active profile and an Export button. I can still unselect various elements of the profile if I want to:
When clicking on the Export button I can choose to export to either a local file or a (secret) Github gist.
After choosing to save to GitHub (and authenticate on Github), a dialog gives the option to Copy Link to share our profile gist URL with others: