Progressive Web Apps (PWAs) are web apps that use service workers, manifests, and other web-platform features in combination with progressive enhancement to give users an experience on par with native apps.
An important building block in transforming your web application into a PWA is the web application manifest. This is a JSON text file that provides information about a web application that the browser needs to install your PWA on a device, such as the app's name and icon.
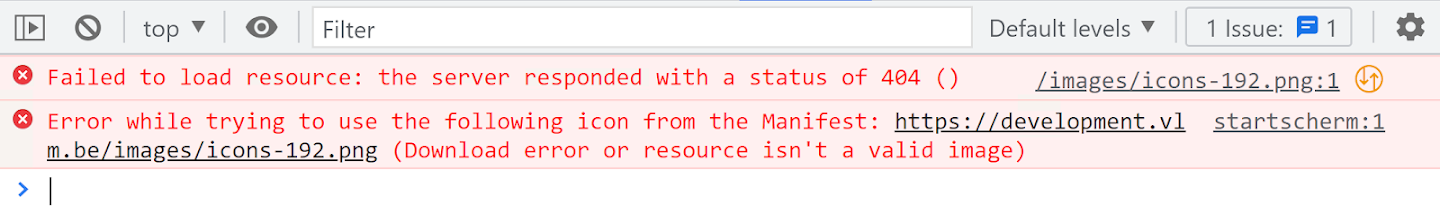
For one of our PWA’s we noticed that the image icon was not loaded. In the browser console, we noticed the following error message:
If we take a look at the manifest file itself, it looks OK:
And the used image is available in a subfolder relative to the manifest file:
What turns out to be the problem is that our application is running in a virtual directory, e.g. https://example.com/application/. Although the manifest.json file is hosted at that path, the browser tries to load the images from the root URL: https://example.com/ .
This is not in line with the documentation that states the following:
To fix it I had to introduce an extra ‘scope’ parameter in the manifest.json:
More information: https://web.dev/progressive-web-apps/