I’m having fun creating a small open-source project(more about that later). In a part of this project I need to integrate with an existing API. I first started by browsing through the API documentation and use that to build my data contract classes in C# until I discovered that a JSON schema document was provided.
In this post I want to show you can use this JSON schema document to generate the C# classes instead of writing them from scratch
JSON schema
Before I show you how to generate the C# code, I want to take a small detour and give you some more details about JSON schema itself.
Let’s have a look how it is explained on the json-schema.org website itself:
JSON Schema is a vocabulary that allows you to annotate and validate JSON documents.
If you have ever used SOAP services in a previous life, JSON Schema can be compared to the WSDL documentation that was available there.
It gives you an concise and easy way to describe your data format, provides you all the metadata to generate your data contract and allows you to test and validate submitted data.
Here is an example I copied from the json-schema.org website:
Generate C# data contracts using Quicktype
I first decided to give Quicktype a try. The website mentions:
Instantly generate C# models and helper methods from JSON
Sounds exactly like what I needed.
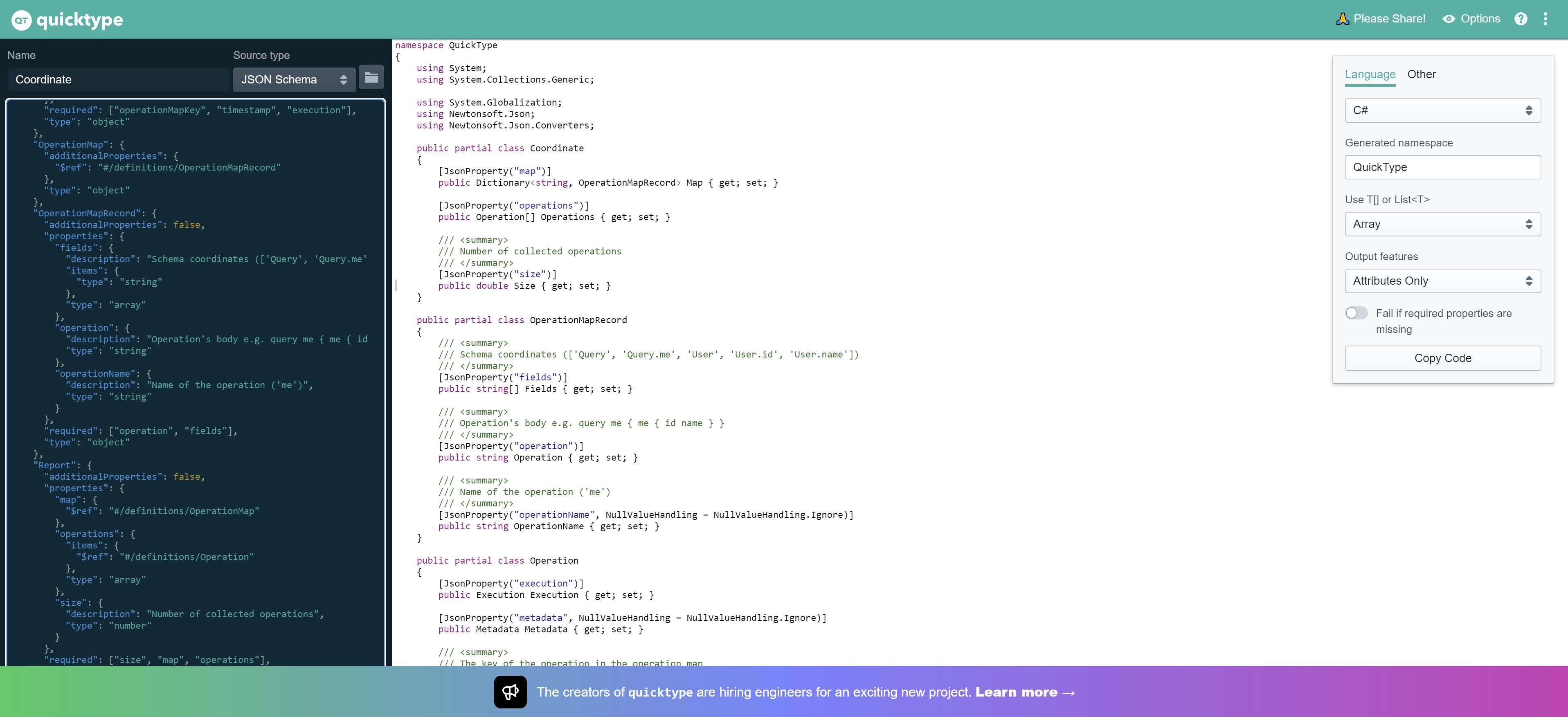
I opened the Quicktype application here.
I changed the Source type to ‘JSON Schema’.
I pasted my target schema and immediately the related C# models where generated. Nice!
The only disadvantage of Quicktype is that is still using Newtonsoft.Json where I typically use System.Text.Json nowadays.
Tomorrow I’ll have a look if I can find an alternative that supports System.Text.Json…