In a previous posted I introduced you to Continue in combination with Ollama, as a way to run a fully local AI Code Assistant.
In a first post I showed you how to download and install the necessary models and how to integrate it inside VSCode.
A second post was focused on the configuration part (and a little bit of troubleshooting).
Today I want to continue by having a look at 2 other features; edit and actions.
Editing
The editing feature allows you to select a piece of text and describe how it should be changed. The nice thing about this feature is that you can use without leaving the code file or block you are working on.
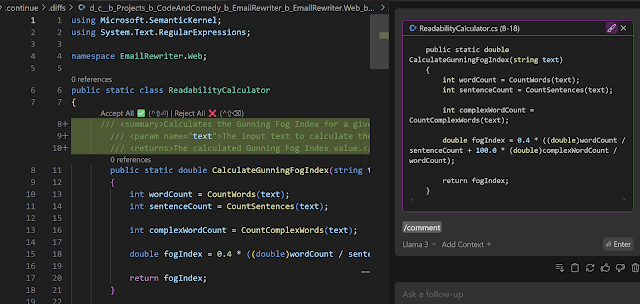
Just select a piece of code and hit CTRL-I. We now get an Edit popup where can enter our prompt(or select an existing prompt):
Hit submit to get an answer back:
Now you get a list of suggested code changes that you can accept or reject:
Remark: Depending on the model you are using, the quality of the result can differ and also the waiting time can be largely different. I noticed it worked best when I kept the selected snippets small.It feels somewhat similar to the inline chat functionality you get when using Github Copilot.

Actions
Actions allow you to invoke common use cases without having to write a full prompt. For example, creating a unit test, adding some documentation, …
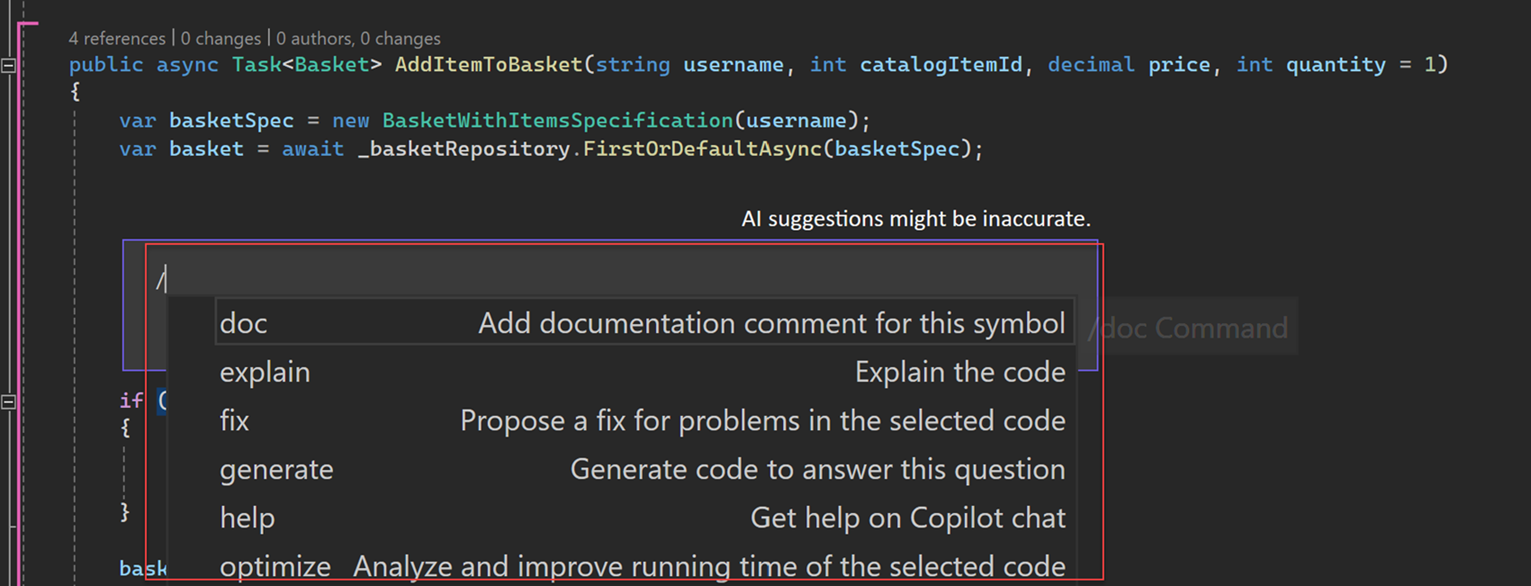
To invoke an action type '/' and you get a list of available actions:
Select the action you want to execute from the dropdown and hit enter:
This feature can be found in Github Copilot as well as slash commands:

The nice thing in Continue is that you can easily create your own actions.
Therefore you need to take the following steps
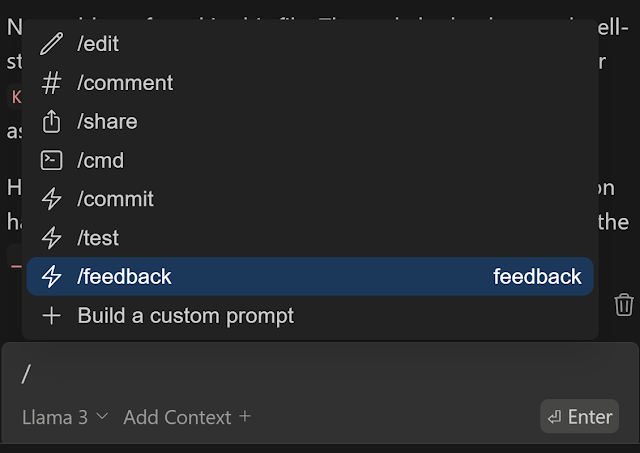
- Enter ‘/’ again and this time select Build a custom prompt:
- A .prompts folder is created and a new prompt file is added. Change the name so that it matches the name you want to give the action.
- Update the content of your prompt and save it. If you are looking for some prompt examples, check out this repo: https://github.com/continuedev/prompt-file-examples.
If we now type ‘/’ again, our custom action becomes available:
Remark: I noticed that Continue sometimes didn’t immediately picks up the name change. In that case restarting VSCode helps.
Great! Let’s continue this series tomorrow. Already looking forward on what feature(s) we’ll discover then.