This week I had the honor to give a training to some of the newly started young professionals in our organisation. The topic of the training was API design in ASP.NET Core. During this training we discussed multiple topics and a lot of interesting questions were raised. I'll try to tackle some of them with a blog post.
The question I try to tackle today is...
When do I know that my Web API is truly RESTful?
Yesterday I introduced the concept of REST and mentioned that it was an architecture style. As a result you’ll find a lot of different flavors of Web API’s in the wild each using a different approach and all calling themselves REST API’s.
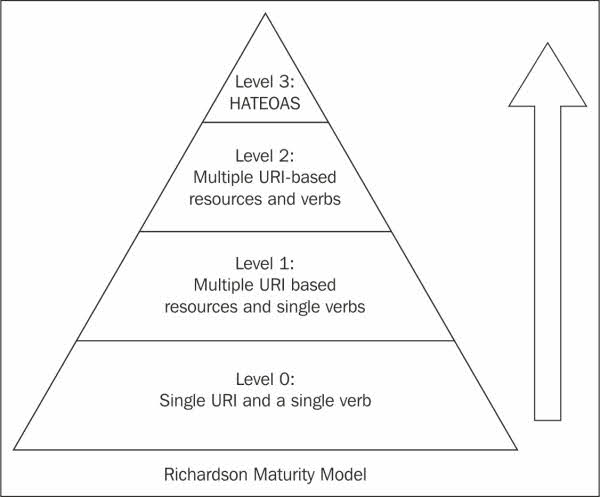
To help you answer the question above, we can use the Richardson Maturity Model.
Leonard Richardson analyzed a hundred different web service designs and divided these designs into four categories. These categories are based on how much the web services are REST compliant.
He used three main factors to decide the maturity of a service. These factors are
- Correct usage of URI’s
- Correct usage of HTTP methods
- Usage of HATEOAS (Hypermedia)
Let’s walk through the different levels:
LEVEL 0: POX swamp
Level 0 is also often referred to as POX (Plain Old XML). At level 0, HTTP is used only as a transport protocol. For zero maturity level services, we use a single URL and a single HTTP method. We send a request to the same URI for obtaining and posting the data. All operations are performed using the POST method.
- To get the data: POST http://localhost:8080/authors
- To post the data: POST http://localhost:8080/authors
LEVEL 1: Multiple URI based resource and single verb
In level 1 , each resource is mapped to a specific URI. However, only one HTTP method (POST) is used for retrieving and creating data. For example, we need to access the courses from a specific author.
- To add a course for an author:
POST /courses">http://localhost:8080/authors/<author-id>/courses - To access a specific course:
POST /courses/">http://localhost:8080/authors/<author-id>/courses/<course-id>
LEVEL 2: Multiple URI based resource and HTTP verbs
At Level 2 requests are sent with the correct HTTP verb. A correct HTTP response code is returned for each request.
For example: To get the courses from an author, we send a request with the URI
/course">/course">http://localhost:8080/authors/<author-id>/courses and the server sends proper response 200 OK.
LEVEL 3: HATEOS
Level 3 is the highest. It combines level 2 and HATEOS. It is helpful in self-documentation. HATEOS guides where other resources can be found.
A HATEOS response when getting a course from an author, could look like this:
HTTP/1.1 200 OK
{
"course": {
"title": "API Design in ASP.NET Core",
"description": "API Design in ASP.NET Core",
"links": {
"_self": "/authors/12345/courses/678",
"author": "/authors/12345",
"subscriptions": "/authors/12345/courses/678/subscriptions",
"videos": "/authors/12345/courses/678/videos",
"exercises": "/authors/12345/courses/678/exercises"
}
}
}
IMPORTANT: According to Roy Fielding, we can consider an API to be RESTful only when it reaches level 4. The other levels are only stepping stones to becoming one.