C# keeps improving and with the release of C# 7.2 we can start using the in parameter modifier.
Let’s explain a situation where this can be useful:
Imagine you created a big struct, that you have to pass as an argument to a function. Everytime you call this function, a new copy of this struct will be created. If this function is called a lot of times, the performance impact can be significant.
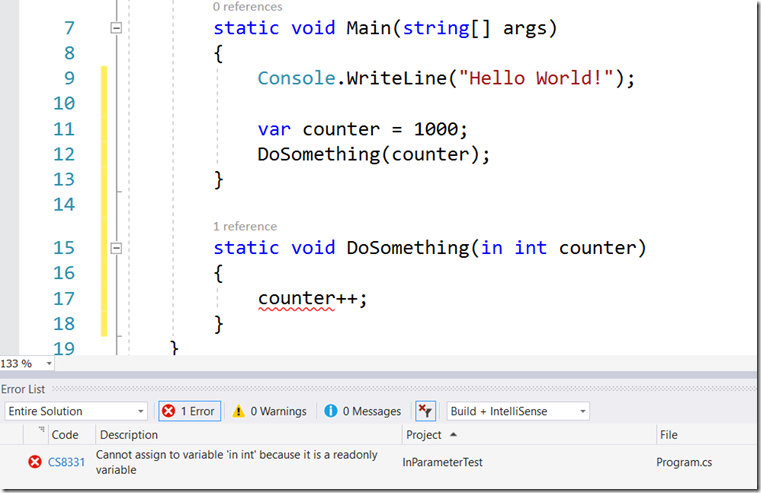
A solution would be to use the ref parameter modifier. This allows us to pass a reference to the instance (value type or reference type). Unfortunately any change to the argument in the function will also impact the calling method. To solve this the C# team introduced another keyword in which provides the ability to pass the argument as readonly. It fails at compile time if there is any code which tries to modify in the called method.
Limitations:
You can't use the in keyword for the following kinds of methods:
- Async methods, which you define by using the async modifier.
- Iterator methods, which include a yield return or
yield breakstatement.