In Azure Pipelines when you use the classic task based pipeline, you can use the Clean option to clean up the working directory of your private agent before the build is run.
You can find this setting by clicking on the Get Sources section in the pipeline editor.
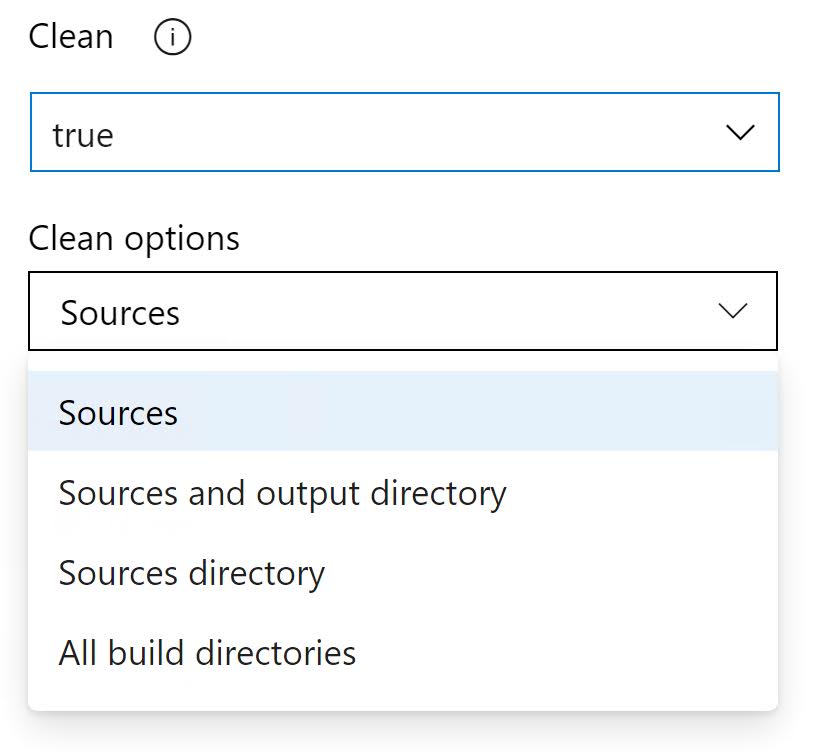
If you set this option to True you can choose what you exactly want to clean up:
Using this option has a clear performance impact but can be useful in situations where the build is showing strange behavior.
YAML pipelines
But what if you are using YAML pipelines?
When using YAML pipelines, you can achieve the same goal by configuring the workspace clean option on the job:
When you specify one of the clean options, they are interpreted as follows:
outputs: DeleteBuild.BinariesDirectorybefore running a new job.resources: DeleteBuild.SourcesDirectorybefore running a new job.all: Delete the entirePipeline.Workspacedirectory before running a new job.
It is also possible to use the UI instead but it is a little bit harder to find.
You have to click on the Triggers menu item.
And then move to the YAML tab where you find the same Get Sources section as above.
Remark: These options only apply on self-hosted agents. When using the Microsoft hosted agents the working directory is always removed.