With the release of Azure DevOps Server 2022, I thought it would be a good time to finally make the switch to HTTPS for our internal Azure DevOps server. With the idea to minimize downtime, I decided to first introduce the HTTPS endpoint before upgrading the Azure DevOps server. But o boy, what I thought would be an easy task turned out to be quite a journey.
In part 1 I explained the steps that should be done at the server side, in part 2 I continued with an explanation of the changes done on the client side. In the third and what I thought would be the final part I had a look at the errors I got on the build server.
But here I'm back again with a fourth part, and yes I promise this will be the last one.
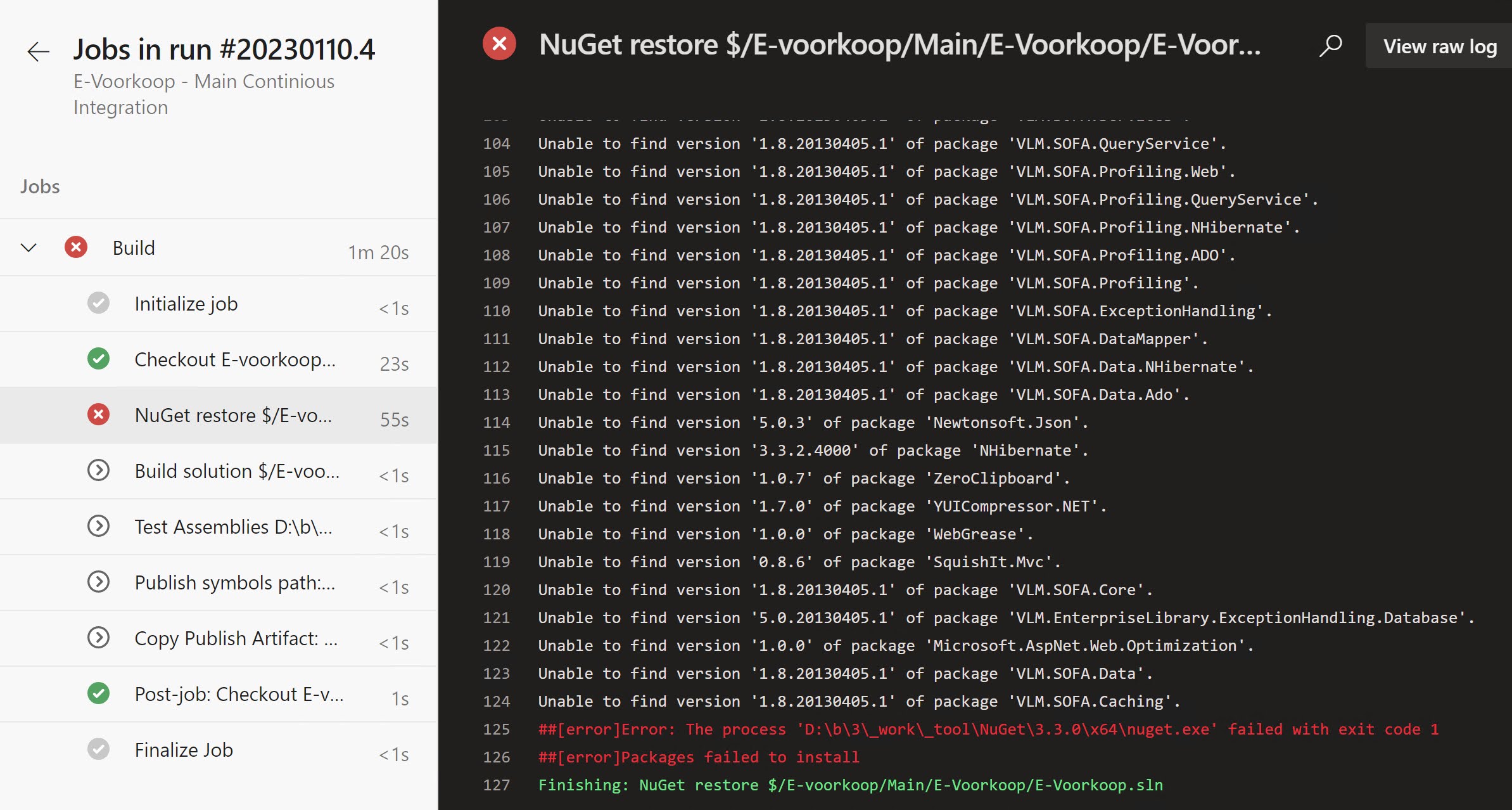
Although I thought I had fixed everything, I got another error when I tried to build an application(both in Visual Studio and through the Azure DevOps build pipeline). I first noticed the problem when building through Azure Pipelines, here is the error I got:
It seems that NuGet couldn’t find and restore the NuGet packages.
When I had a look at the beginning of the NuGet task it became quite obvious why:
The pipeline was still using the old http based Azure Artifact endpoint instead of the new https endpoint.
Ok, let’s see how we can fix this…
Updating the NuGet Package Source
If you got this error in your build pipeline, it probably means that you have configured your NuGet restore task with the ‘Feeds in my Nuget.config’ option:
As you know there are multiple ways you can specify the source of your NuGet packages and one of them is through a nuget.config file. Visual Studio will also use this file if it is found in your solution or project directory.
So to get rid of the error and be able to successfully restore our NuGet packages, we need to update our Nuget.config file to use our HTTPS endpoint:
Remark: Be aware that there is also a global Nuget.config file, it can be possible that you have your Package Source configured there. You can find this global Nuget.config file in the following location:
%AppData%\NuGet\NuGet.Config
If you need to update the list of Package Sources in Visual Studio, go to the Visual Studio Options --> NuGet Package Manager --> Package Sources and update the URL there: