I think that everyone agrees when I say that logging and monitoring are important for almost every application. My preferred way is to use a 'Structured logging' approach in favor of the non-structured logging alternative.
Structured vs non-structured logging
With non-structured logging, the log message itself is handled as a string. . This makes it hard to query or filter your log messages for any sort of useful information. With structured logging, log messages are written in a structured format that can be easily parsed. This could be XML, JSON, or other formats. But since virtually everything these days is JSON, you are most likely to see JSON as the standard format for structured logging.
A popular library that introduced the structured logging approach in .NET is Serilog. Starting from .NET 5, it became available out-of-the-box as part of the Microsoft.Extensions.Logging package.
Here is an example where we are using structured logging using the default ILogger:
How does Application Insights handles a Structured logging message?
As I'm using Azure Application Insights to send my log messages to, I was wondering how Application Insights handles structured log messages.
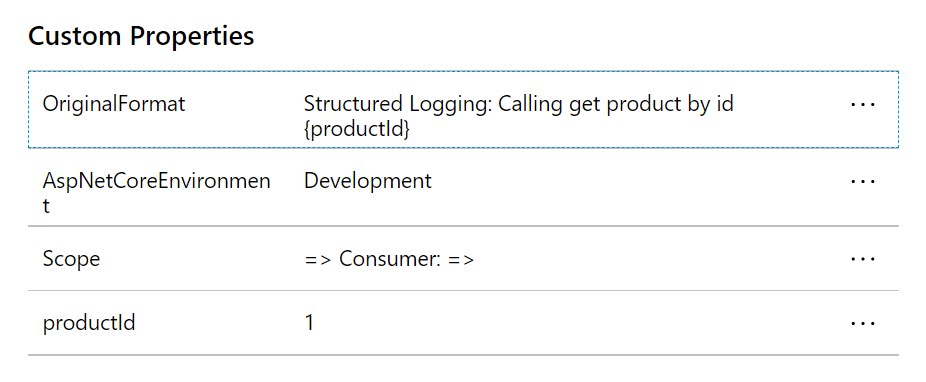
It turns out that Application Insights is perfectly capable of handling this kind of messages. It will capture the original message template (see OriginalFormat) and adds a custom property to the message (see productId):
Inside the Azure Portal, the extra data is available inside the Custom Properties section:
Great!