We’ll continue our exploration of the GraphQL features in Azure API Management by having a look at another feature; the possibility to transform an existing SOAP or REST API in an GraphQL API(Synthetic GraphQL). (If you missed the previous post in this series, have a look here.) Let's walk through the steps.
The REST API
Let’s first have a look at our REST API that we’ll use in this post. I’ve created an Azure Function that can be called through a GET request and returns a Person object(similar to the GraphQL API I used in the previous post).
Here is the related code:
Create a Synthetic GraphQL API
Let’s see how we can expose this REST API as a ‘Synthetic GraphQL’ API through Azure API Management.
- Go to your Azure API Management instance in the Azure portal.
- From the side menu, select APIs in the APIs section:
- Choose Synthetic GraphQL under Define a new API:
- In the dialog box specify the following fields:
- Display name: The name you want to use to recognize your API
- Name: Autogenerated based on the display name
- Schema file: The GraphQL schema that will be exposed through this endpoint

- In this example, I’ll use the following GraphQL schema:
- Click on Create to import the GraphQL schema.
- After the API is imported you can browse the schema on the Design tab:
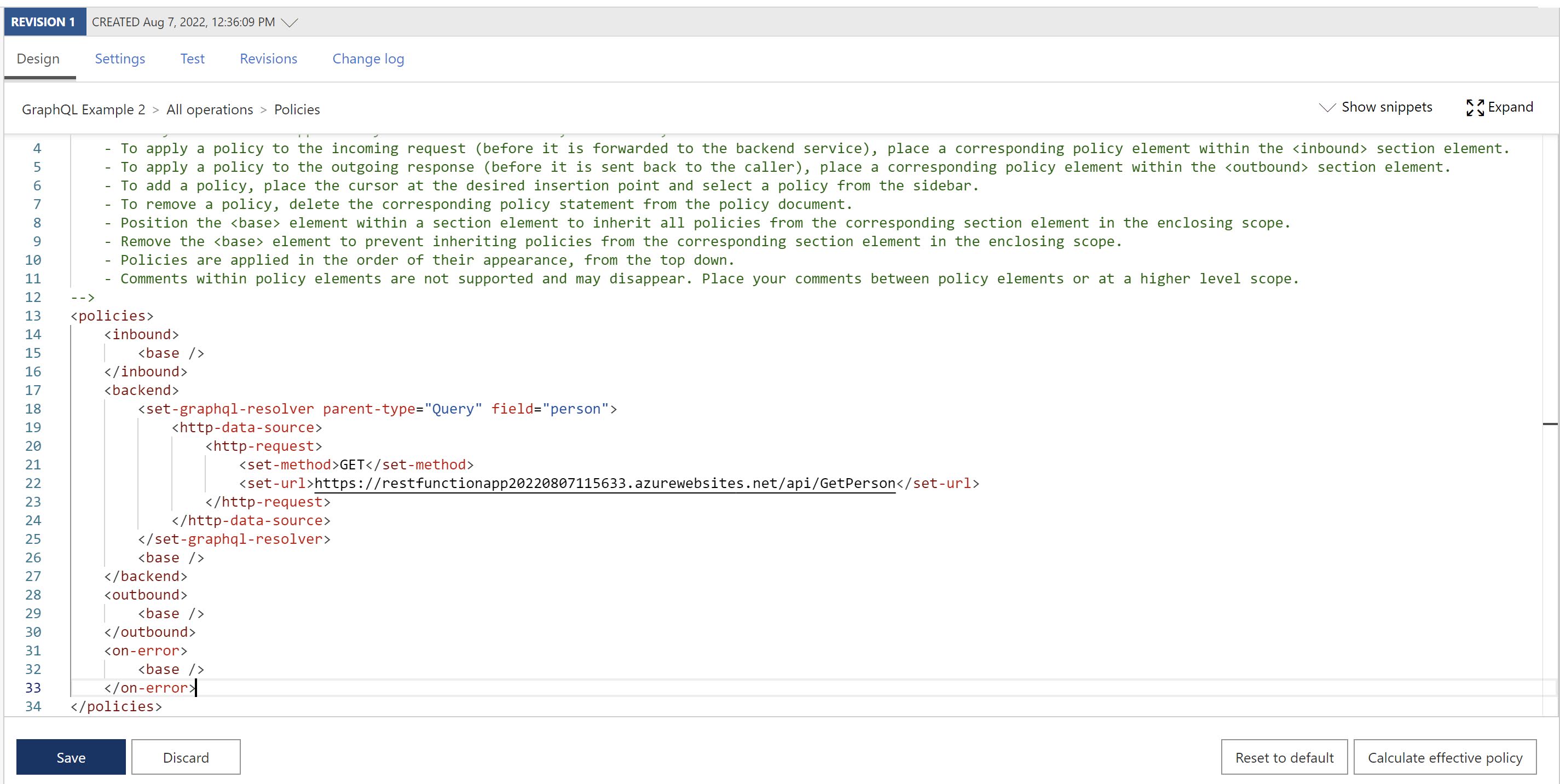
Of course right now there isn’t anything useful with this API as it isn’t linked to our existing REST API. To change this, we have to create a set-graphql-resolver policy to map a field in the schema to an existing HTTP endpoint.
-
In the Backend processing section, select the Backend Policy code editor:
-
Configure the
set-graphql-resolverpolicy to resolve our REST api using an HTTP data source:
-
Click on Save to apply the policy.
- To test our API endpoint, go to the Test tab. Select the fields you want to fetch or write your GraphQL query from scratch:
More information: https://docs.microsoft.com/en-us/azure/api-management/graphql-schema-resolve-api