I think that documentation is really important. If it is not for my future self, it will be for the poor girl/guy who has to take over my code. Therefore I spend a lot of time in the Azure DevOps wiki to document my application.
Today I started to work on a version 2.x of my application. As this new version contains a lot of breaking changes, I immediatelly updated my documentation to reflect these changes. However this 2.x version is still in preview and I want my existing users to still give access to the ‘old’ documentation.
So how can I have multiple versions of my documentation available in Azure DevOps?
Publish a new wiki branch
The answer to this question is by publishing a new wiki branch. My wiki pages live in the same repository as my source code in a separate docs folder:
When I started working on my 2.x version, I created a branch for my previous release:
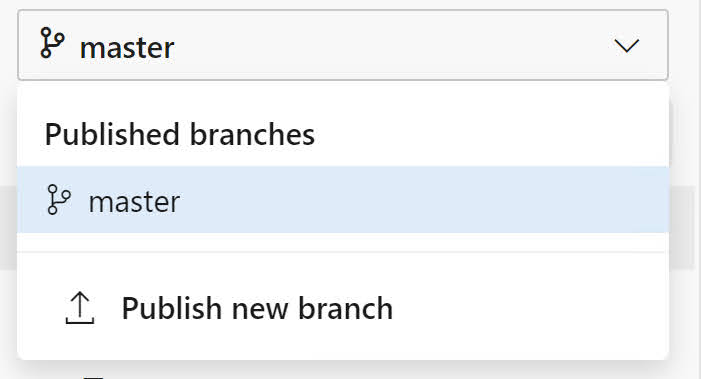
To publish this new branch to the wiki, open the Wiki page, open the branch picker, and then choose Publish new branch:
Choose the branch we have just created and click Publish:
Now we can choose between the 2 documentation versions:
More information: https://docs.microsoft.com/en-us/azure/devops/project/wiki/wiki-select-unpublish-versions?view=azure-devops