If you are a regular reader of my blog, you know that I’m a big fan of GraphQL. Even Microsoft is jumping on the bandwagon and last year they announced support for GraphQL in Azure API Management.
Until recently I didn't had an opportunity to give it a try, but with the start of a new project, I could finally combine GraphQL and Azure API Management.
Import a GraphQL API
Let’s walk through the steps to import an existing GraphQL API backend and expose it through Azure API Management.
- Go to your Azure API Management instance in the Azure portal.
- From the side menu, select APIs in the APIs section:
- Choose GraphQL under Define a new API:
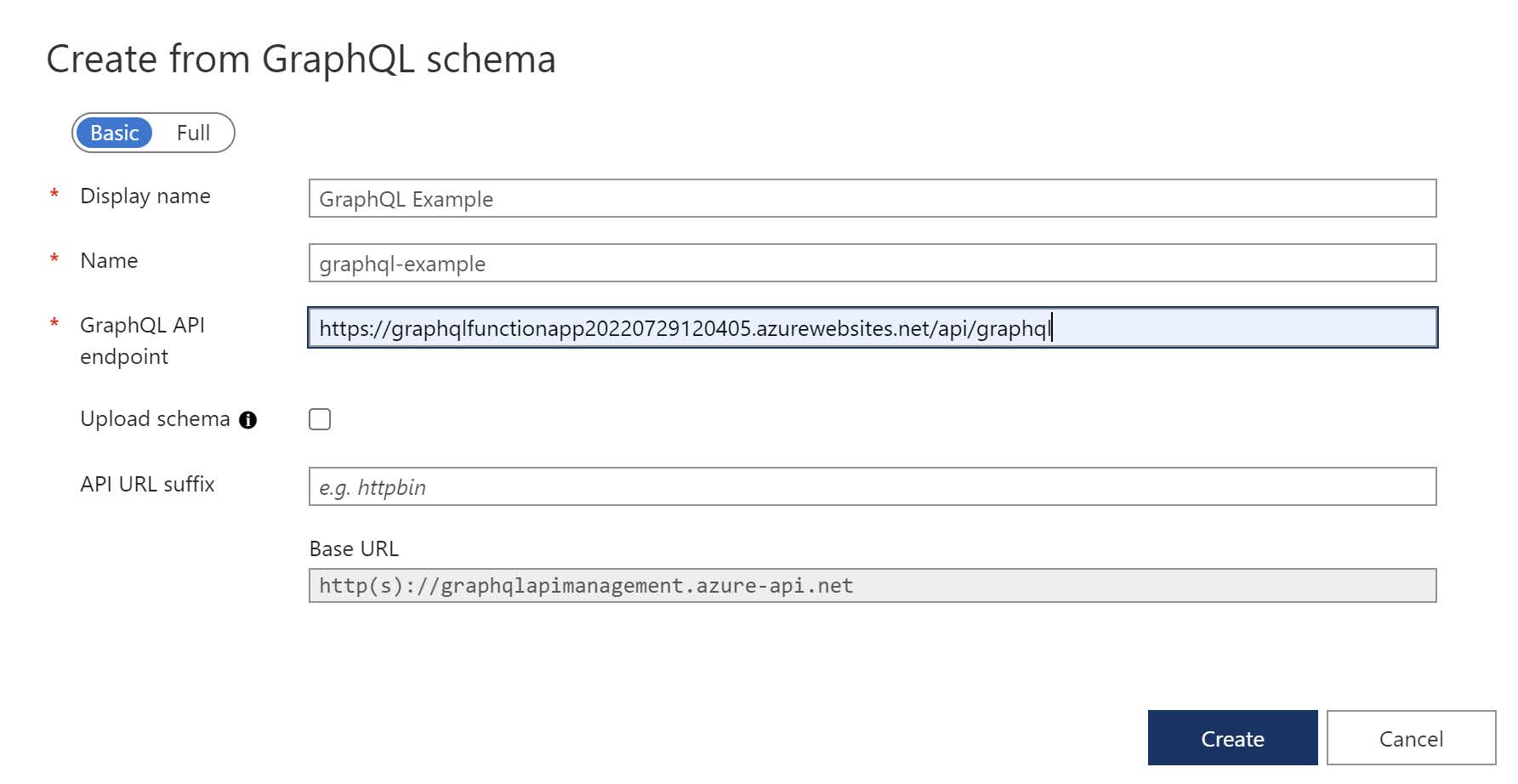
- In the dialog box specify the following fields:
- Display name: The name you want to use to recognize your API
- Name: Autogenerated based on the display name
- GraphQL API endpoint: The endpoint URL where the GraphQL schema is available for download
- Click on Create to import the GraphQL api.
- After the API is imported you can browse the schema on the Design tab:
- To test our API endpoint, go to the Test tab. Select the fields you want to fetch or write your GraphQL query from scratch:
- Click on Send to execute the query and view the returned response:
Next week, we’ll have a look at the other features that Azure API Management has to offer for GraphQL.
More information: https://docs.microsoft.com/en-us/azure/api-management/graphql-api