After writing a post about the GitHub Copilot code review feature in Visual Studio last week, I got a question if the same functionality was available in VSCode. Hence this post to show you how to use this feature in VSCode as well.
Before you can use this feature, make sure that Editor preview features are enabled in your GitHub settings:
Review changes
Reviewing your changes works quite similar to Visual Studio:
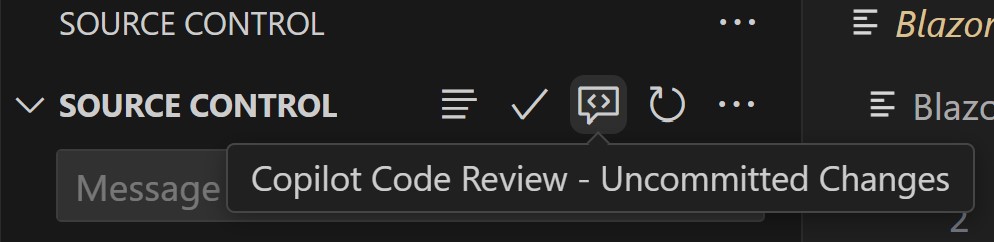
- Go to the Source Control tab in VSCode.
- Hover over Source Control in the sidebar, and then click on the Copilot code review – Uncommited Changes button:
- Copilot will now review your changes (this can taken some time so be patient). When it has comments, they are shown inline in the file:
- When no remarks are found during review, you get a pop up message.
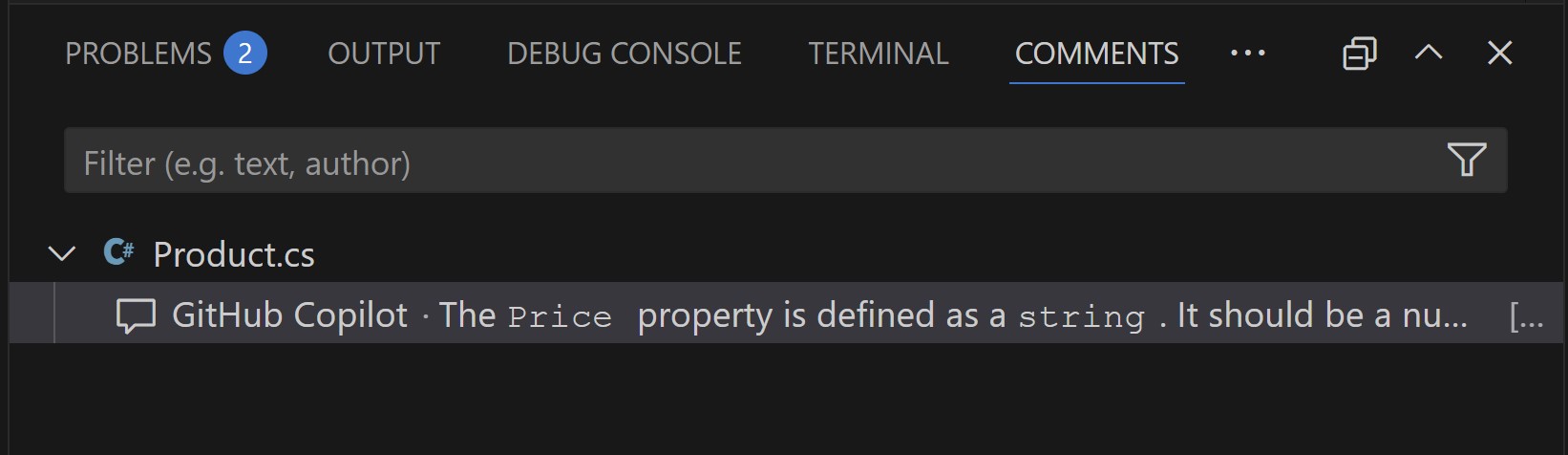
- You can also see the comments in the Problems tab:
Remark: Although this is a nice new feature, I had some mixed results when applying it. Sometimes it gave very good feedback, but other times it didn’t return anything useful. I hope that the upcoming coding guidelines(see the end of this post) will certainly be a help here.
Review selection
When testing this feature in VS Code, I noticed that it also works when selecting a piece of code:
- Select the code that you want to review:
- Open the Command Pallet(Ctrl+Shift+P)
- Search for GitHub Copilot: Review and Comment:
- Copilot will now review your changes. When it has comments, they are shown inline in the file:
- You can also see the comments in the Problems tab:
Remark: A feature that is not publicly available yet, but where you can join the waitlist, is the possibility to customize the review process by specifying your own coding guidelines.
More information
Using GitHub Copilot code review - GitHub Docs
Configuring coding guidelines for GitHub Copilot code review - GitHub Docs