To share components, layout and some general CSS and javascript between ASP.NET Core MVC projects, we are using a Razor Class Library. This Razor Class library is packaged as a NuGet package and uploaded to Azure Artifacts.
One of the libraries we share using this approach is Bootstrap. Similar to other open source projects, Bootstrap has an extensionless LICENSE file explaining the exact license agreements.
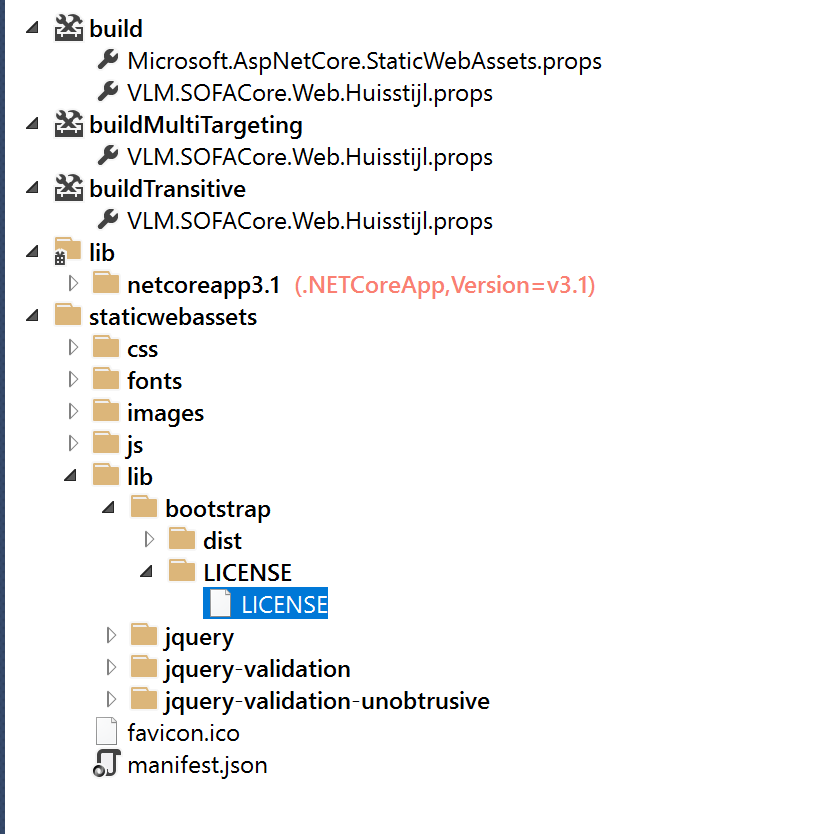
When you package this project using dotnet pack, the extensionless LICENSE file is transformed into a ‘LICENSE’ folder container the ‘LICENSE’ file:
I have no idea why this happens but OK it works…until the moment I added this NuGet package as a dependency to another project. When I try to publish this project (using dotnet publish) it fails with the following error message:
Error MSB3025: The source file "C:\Program Files\dotnet\sdk\6.0.101\Sdks\Microsoft.NET.Sdk\targets\Microsoft.NET.Publish.targets(237,5): C:\Users\tfsservice\packages\vlm.sofacore.web.huisstijl\1.0.0\staticwebassets\lib\bootstrap\LICENSE" is actually a directory. The "Copy" task does not support copying directories.
I couldn't find a real solution but I have 2 workarounds:
- Add an extension to the LICENSE file. By doing this the extra folder is no longer created and everything works as expected.
- Use Nuget.exe and
nuget packinstead ofdotnet pack. When using NuGet.exe the extra folder is not created.
Hope that helps!