Both lead time and cycle time can be measured and visualized in Azure DevOps.
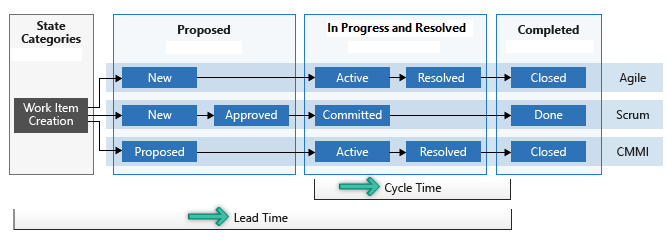
Lead time is calculated from work item creation to entering a completed state. Cycle time is calculated from first entering an In Progress state to entering a Completed state as visualized below:

The easiest way to get this data is by using the Cycle Time and Lead Time widgets.
- To enable these widgets, go to the Dashboards page in your Azure DevOps project.
- Click on Edit on the right.
- In the Add Widget search box, enter ‘cycle’ to search for the Cycle Time widget. Click on Add to add it to the dashboard
- On the Configuration page, you can select the team, backlog level and time period. You also have the option to further filter the backlog using field criteria.
- Click on Save and Close to apply the configuration.
- Repeat the steps above for the Lead Time widget.
More information: https://docs.microsoft.com/en-us/azure/devops/report/dashboards/cycle-time-and-lead-time?view=azure-devops