The guys from Nrwl are introducing the Angular Console; a more approachable way to work with all the features that the Angular CLI already provides.
The Angular Console is available at https://angularconsole.com/ and offers the following set of features:
- Trivial Code Generation: Leverage the CLI's built in generators for Components, Providers and more, all without having to remember a single command line flag.
- Run Custom NPM Scripts: As well as the standard `ng` commands, all of your custom npm scripts are automatically detected and allow you to run them with a single click.
- Discover and Install Extensions: Search through a comprehensive list of official and community schematics to extend the power of the Angular CLI even further, and install them directly in the UI.
- Build CLI Commands Visually: Using a visual form-driven UI, you get all of the flags and arguments for your chosen command available inline.
- Integrated Terminal Output: As you compose and execute your commands in a visual way, you will also see your changes reflected in the inline terminal output in real-time.
- Import Existing Projects: Create new Angular CLI projects from scratch, or import existing ones.
Getting started
- After installing the Angular Console, you get a new menu item and desktop icon. Running the application will bring you to the Recently Opened Workspaces screen where you can see all projects you were working on before.
- Let’s create a new Angular workspace by clicking on Create. A new wizard is started and you first have to specify 3 things
- A working folder
- A workspace name
- The schematics you want to use
- Click Create to continue. You see the command that gets generated and all output is written to a console:
- After the installation is done, you can immediately trigger the different ng commands like build, serve, …
- Let’s try for example to create a new component by clicking on Generate Component. Now you get a nice UI that allows you to specify all fields. Fill in all required fields and click Generate.
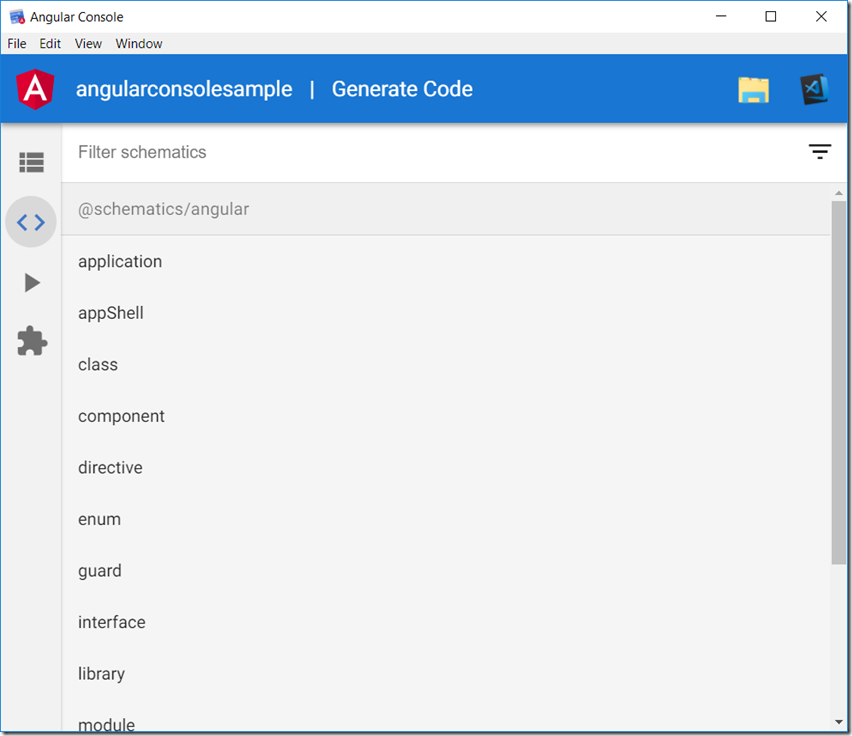
- You also have the option to Generate code based on the available schematics:
- And last but not least you can also directly run all tasks that are found inside your package.json:
Enough reasons to give the Angular Console a try…