WebPageTest.org is a great tool to test your website performance.
From the website:
Run a free website speed test from multiple locations around the globe using real browsers (IE and Chrome) and at real consumer connection speeds. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more. Your results will provide rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks and suggestions for improvements.
Let’s have a look at some of the rich information it has to offer:
- A high level overview with a score(between A and F) for important performance characteristics(Remark: I notice that I have some work to do optimizing and caching my images).
- During the test, the page is loaded twice. Once to see how the first view performs and the second time to check for caches. A waterfall diagram is shown with all the loaded resources and a screenshot is taken from the loaded page.
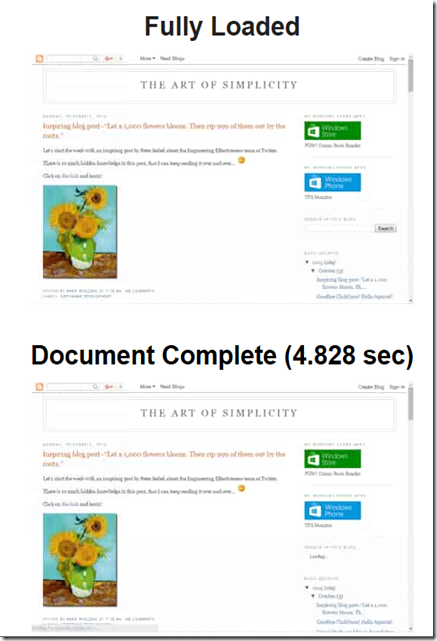
- If you click on a screenshot, you get another view where you see the difference between when the page is fully loaded and when the document complete is triggered. This give you some insight in how the user experiences the site when it’s ready to use.
- The last thing you get to see is a content breakdown.
For each of the reports above you can drill down into a lot more details. What’s also nice is that you can choose the datacenter where you want to initiate your test. So if you want to see how an Asian customer experience your site, choose a nearby datacenter from the list: