Interested in learning EcmaScript 6 in a fun and entertaining way? Try Warrior.js.
This is a game designed to teach JavaScript and artificial intelligence in a fun, interactive way.
You play as a warrior climbing a tall tower to
<insert something that motivates you here>at the top level. On each floor, you need to write JavaScript (with full ES6 support) to instruct the warrior to battle enemies, rescue captives, and reach the stairs.
To run the game, first install it by running npm install -g warriorjs from a command prompt. You can start playing by typing warriorjs.
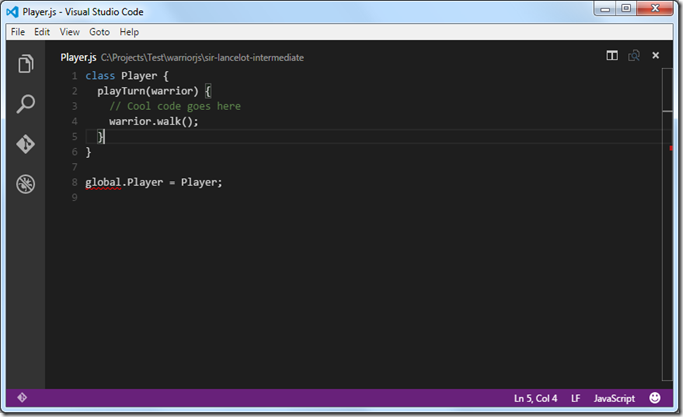
This will generate a player.js file you have to edit. Inside this file, you’ll find a player class with a playTurn() function that you have to edit.
Once you are done editing Player.js, save the file and run the warriorjs command again to start playing the level. The play happens through a series of turns. On each one, your playTurn method is called along with any enemy's.