I’m currently switching from NuGet to Bower as my client side package manager. The process is not going as smoothly as I hoped. During the process I got a range of problems I blogged about before.
In this final post, I walk through the process of getting Bower up and running inside Visual Studio 2013.
Outside the .NET world(where NuGet is king), NPM and Bower are the 2 mainstream package managers. I don’t like NPM as it creates a deep tree of package dependencies ending up with the NTFS 260 path length issue. Bower uses a flat dependency tree, requiring only one version for each package.
Installation Steps
- Before we can use Bower inside Visual Studio 2013, we have to install 2 Visual Studio Extensions:
- Grunt Launcher: https://visualstudiogallery.msdn.microsoft.com/dcbc5325-79ef-4b72-960e-0a51ee33a0ff
- Package IntelliSense: https://visualstudiogallery.msdn.microsoft.com/65748cdb-4087-497e-a394-2e3449c8e61e
- Now open up Visual Studio and create a new ASP.NET (MVC) Web project. I used the empty template but you can use any template you want.
- Similar to NuGet where we have a package.config file, we need a file (bower.json) to configure the list of packages. The easiest way to create this bower.json file is by opening up a command prompt and running the ‘bower init’ command.
- This will walk you through a list of questions. You can use the default for everything except the ‘Would you like to mark this package as private which prevents it from being acidentally published to the registry?: (y/N)’. For that question, change the response to yes.
- Include the generated bower.json file inside your project.
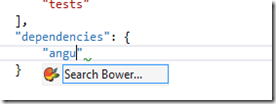
- Let’s add some dependencies to the bower.json file. We add a new “dependencies” property and start adding dependencies. The moment you enter a few characters, Visual Studio will offer to search the Bower registry for published packages.
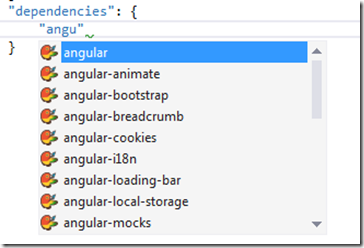
- When I click on the Search Bower… option, a list of matching packages is shown.
- Same thing when I specify a version number.
- Once we are done adding our dependencies, you can right-click on the bower.json file and choose Bower install packages to download and install the configured dependencies.
- Visual Studio will invoke Grunt to get the packages from the registry. By default the packages will be installed in the bower_components folder.
- Now you can include the packages or even better use a Grunt or Gulp task to copy the files over to the correct folder.(but this is for another blog post).