Day 1 at NDC London is over. Learned a lot about Angular.js and looking forward for the next day.
You can find my sample code here: https://github.com/wullemsb/NDC-London---Angular-Day-1
If you are interested, I added all my notes during the workshop. You’ll see that we learned a lot
Introduction
- More like MVVM & Silverlight building experience
- Very extensible framework
- Forward looking
- Takes into account future evolutions in JavaScript & HTML
Getting started
- Use Nuget
- Multiple modules available
- Angular.core is the only one required
- Angular does not have any dependencies(!)
- 'ng-app' : bootstrap element
Other starting points
- Yeoman: does scaffolding(more designed for MAC, Linux)
- Angular-Seed: gives you an example of how to structure your app
https://github.com/angular/angular-seed
Ng-directives
- Default directive syntax is not HTML compliant
- Will not pass through an Html validator
- Alternative syntaxes available
Templates and Views
- Representation of the model
- Uses a combination of {{ }} and directives
Change detection
- Not done through observables but through snapshot change detection
- Is a little more expensive than what Knockout etc… does
- In EcmaScript 6 this will be fixed, it will have an object.observe function
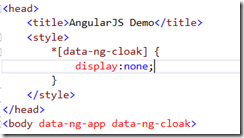
ng-cloak directive
- It's annoying to see the raw html before the template is applied
- To fix this, you can use the ng-cloak element in combination with a css rule
Browser support
- Angular officially supports IE8 and up
- Most things should also work on IE6 and up
Expressions
- Uses a subset of JavaScript in {{ }}
ng-show
- Hides an element when the expression evaluates 'falsy'
Batarang
- Great chrome extension to simplify angular development
Modules
- Default module that we are using is the 'ng'-module
- Always a good idea to split up your application into modules
- Use 'angular.module'
- Specify the root module through ng-app=""
Controllers
- My first modularized controller:
Services
- Multiple ways to create services(at least 5 :-))
- Easiest way is through the factory
- Angular has its own IOC container
- Makes it easy to mock dependencies
- By default every service is a singleton by default
Bootstrap phase
- 2 parts
- config phase: app.configure()
- Run phase: app.run()
- During the config phase NO services are available, but you can use serviceProviders
- During the run phase NO serviceProviders are available, but you can use services
- Example:
Injector
- The DI container that is used behind the scenes
- Be careful when using a minifier!
- 2 ways to fix this:
- One way is to use a minifier that knows angular
- Another way is to use a specific annotation syntax
- Specify all dependencies as a string array
- 2 ways to fix this:
- Or specify the $inject property --> Use this one, it's cleaner…
Code Organization
- Not everyone has the same opinion
- Most people use a different file per abstraction(e.g. Angular-Seed)
- Possible structure(folder per abstraction):
- Apps
- reportApp
- adminApp
- patientApp
- common
- common.js
- custom directives
- controllers
- Services
- Apps
- Alternative structure(folder per feature)
- Apps
- reportApp
- search
- SearchDirective.js
- SearchController.js
- saveReport
- search
- …
- reportApp
- Apps
Core Angular API
- equals: does a 'deep' equal check on 2 objects
- copy: create a copy of the movie
- Has an embedded jqLite library(=20% of jQuery that you use all the time)
$scope inheritance
- Uses prototypical inheritance
- Use objects on your scope if you want to point multiple scopes to the same object
Digest loop
- To detect changes Angular goes through a digest loop
- After a change a second digest loop is triggered
- Be careful to not create an infinite loop of digest loop updates
- Angular will throw an error after 10 $digest() iterations
$apply
- Don't call an $apply inside an $apply
$watch
- Allows you to listen for changes
Working with forms
- FormController can attach to named forms
- Angular understands HTML5 validation attributes
Filters
- Format and modify model data
- Filters can be piped together
ngInclude
- Includes other templates or views
Services
- Services can be anything in Angular
- Doesn't have to be fancy objects
- Anything that is not a filter, controller, directive
- Services are singletons
- There is a long list of built-in services
Annoyances 
- Most typo's will not result in exceptions, makes it sometimes hard to find out why you don't see your data
- Strange way to resolve promises(should be fixed in AngularJs 1.2)
- Minification in combination with injector
- Angular only updates it's view when it thinks something has changed
- It only knows this if something happens inside the angular context(otherwise Angular has no clue)
- The so called '$digest loop'
- You can trigger a digest by calling $scope.$apply();
- Beware of browser versions <IE 8