Always looking for some useful tools to help me build responsive web applications, I discovered Responsinator.com.
From the site:
What is The Responsinator?
The Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices. It does not precisely replicate how it will look, for accurate testing always test on the real devices.
We recommend using Chrome on OSX 10.7+ with scroll bars set to "when scrolling" (System Preferences › General › Show scroll bars › "when scrolling"). This means the device widths aren’t affected by scroll bars.
Update: append &scroll=ext to move the scroll bars outside of the device frame.
Using it is simple, enter the url of your application in the top bar and click Go.
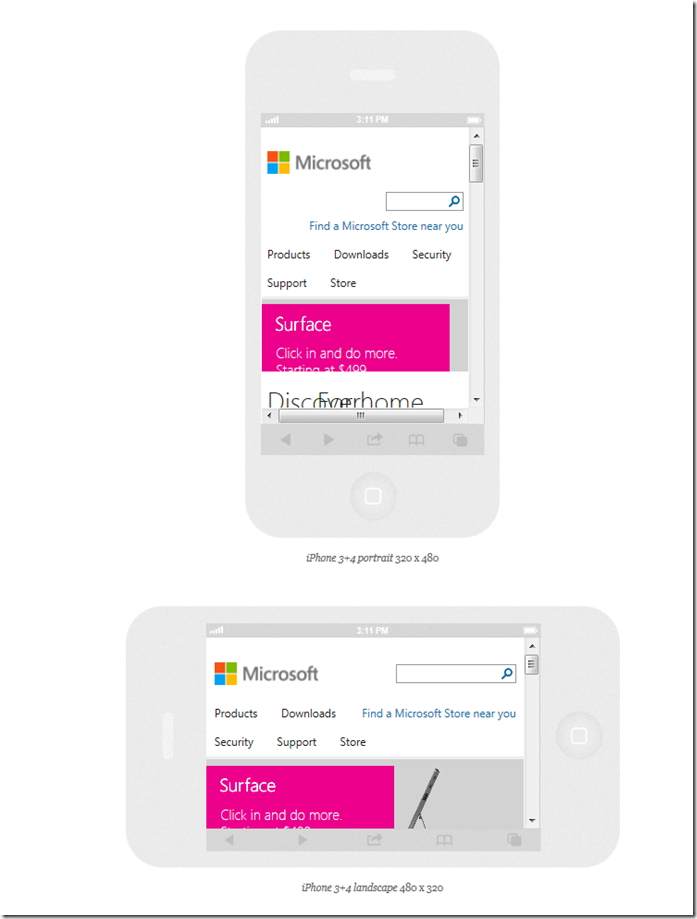
The website will be loaded on a range of devices(or better said in an iframe with a similar size):