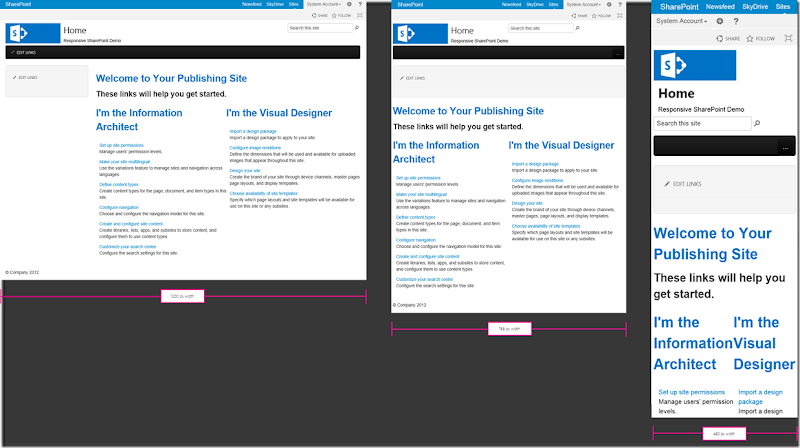
You want to apply Responsive Design in Sharepoint? Have a look at Responsive Sharepoint. It provides a conversion of popular grid and responsive frameworks to a SharePoint 2010 and SharePoint 2013 version.Today, Twitter Bootstrap and Zurb Foundation are supported.
More information here: http://blogs.msdn.com/b/sharepointdev/archive/2013/04/01/implementing-your-responsive-designs-on-sharepoint-2013.aspx