You carefully assembled a team of great developers, a top architect, UX designers, product owners, etc… You are confident that with this team you can tackle any challenge.
However after 2 years working on the project, you have lost a lot of this confidence. The list of requested features keeps growing, existing functionality needs to be reworked because the business needs have evolved, and people work longer and longer days to still reach the predicted deadline.
What started as workarounds to reach the end goal faster has evolved to just work. Workarounds are no longer the exception but became the rule.
The solution becomes less and less stable and bugs are appearing everywhere. What is going on?
Aha, we just discovered the biggest impact on code quality. It is not the skills of the team, neither the programming language or technologies they use, it is something else.
The answer is ‘avoiding crunch mode’.
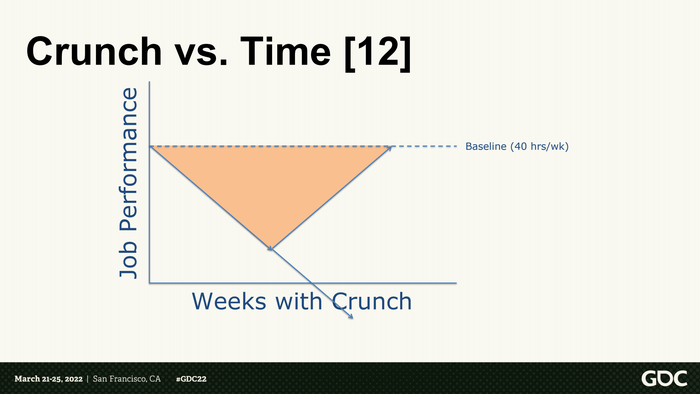
Crunch mode, also known as crunch time, describes working extra hours for extended periods to finish a project or meet a deadline. During crunch time, developers often put in intense effort to ensure timely delivery.
Studies have shown that developers who work a lot of over time causing sleep deprivation are 44% less productive. A sector which is notorious for its “crunch time” is the gaming industry. A lot of games where developers were pushed to reach the deadline resulted in buggy released and bad reviews.
Crunch is a failure of project management.
Ian Schreiber, assistant professor at the Rochester Institute of technology talked about the physiological effects of crunch time. He explains that it can even go so far that your productivity goes into the negative:
Once you get past 60 hours, your cognitive function is actually worse than someone who wasn't working at all.
As a counter movement, a game studio CEO explicitly introduced a “no-crunch” policy.
So next time your project manager on an already late project asks you to "do the extra mile", take it literally. Put on your running shoes, run until your head is clear and take a good night of sleep. The impact will be much higher than crunching yourself from deadline to deadline.