With the latest Visual Studio update, a new Azure Function template was added; “Http Trigger with OpenAPI”. This template will create a new function with the necessary implementation for OpenAPI support. Let’s try this:
- Open Visual Studio. Choose ‘Create a new Project’. Search for the ‘Azure Functions’ template and click Next.

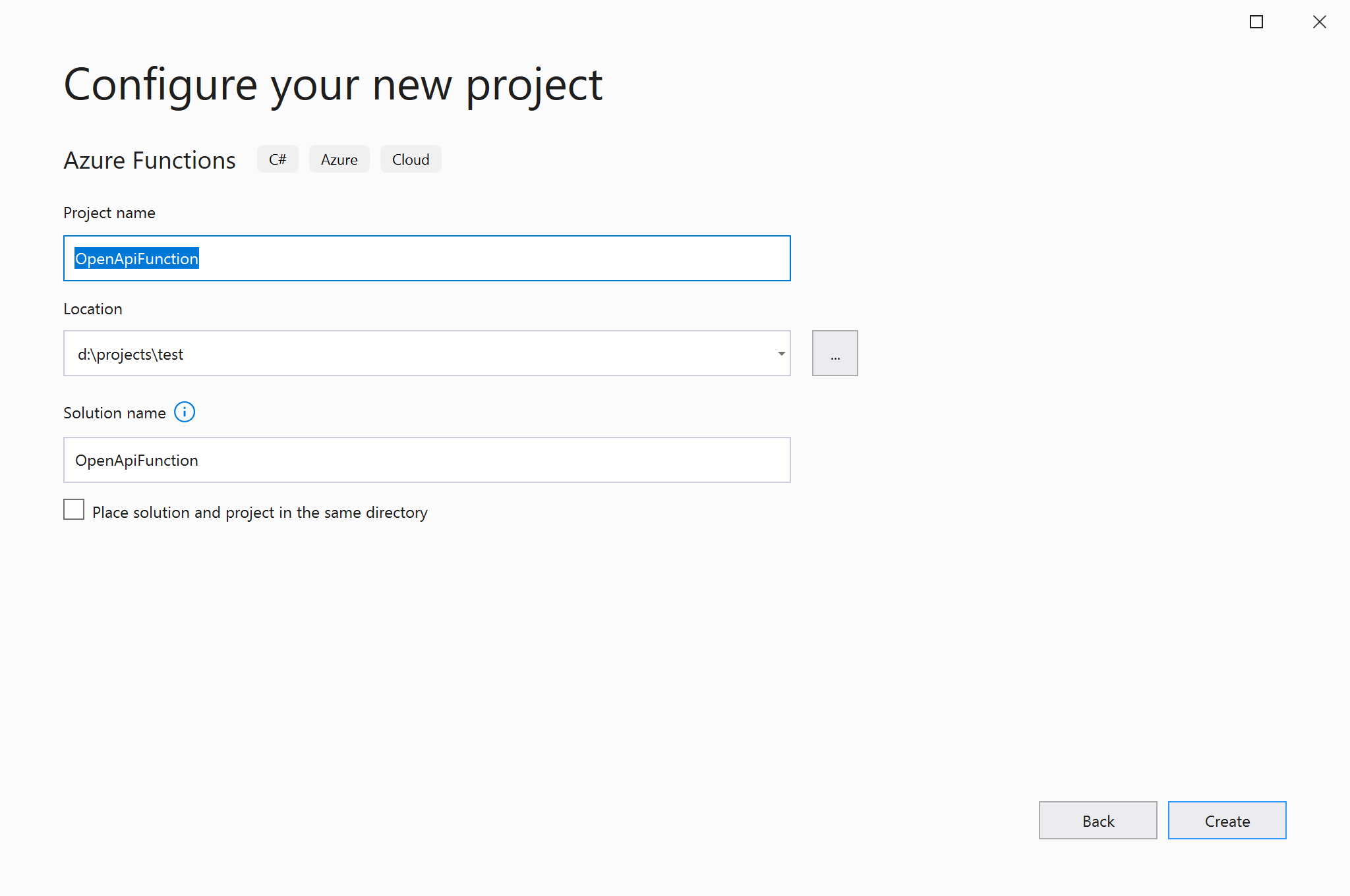
- Specify a name and location for the project and click Create.

- Now you can choose a specific Azure Functions template. Select the ‘Http Trigger with OpenAPI’ template and click Create.

- The new function is bootstrapped with the necessary implementation for OpenAPI support. Extra attributes are added on top of your Function method.

- When you run the function app, you can browse to ‘/api/swagger/ui’ to view the Swagger UI page.
