For a long time, I had the (good?) habit to document all my public API’s. But keeping the documentation up-to-date has always been a long and boring task.
After a discussion with my fellow developers, I decided to stop adding documentation. Most developers said they don’t look at the documentation but just read the code or have a look at my unit tests to understand what’s going on.
After removing all the documentation, I’m left with a long list of warnings inside my application complaining about ‘Missing XML comment for publicly visible type or member’ .
How to remove these warnings?
There are 2 ways to remove these warnings:
- Turn off the comment generation:
- Go to the Project properties(Right click on your project and choose Properties from the context menu)
- Go to the Build tab
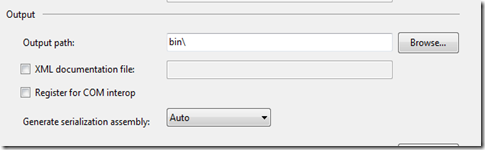
- Uncheck the XML documentation file checkbox
- Repeat this for every project in your solution
- Disable the warning:
- Go to the Project properties(Right click on your project and choose Properties from the context menu)
- Go to the Build tab
- Add 1591 to the Suppress warnings textbox
- Repeat this for every project in your solution