I introduced GraphQL Inspector in a previous blog post. Let’s see today how you can integrate it into your Azure DevOps pipeline.
You can do this by adding a command line task that invokes NPX. NPX stands for Node Package Execute and it comes with NPM. It is an npm package runner that can execute any package that you want from the npm registry.
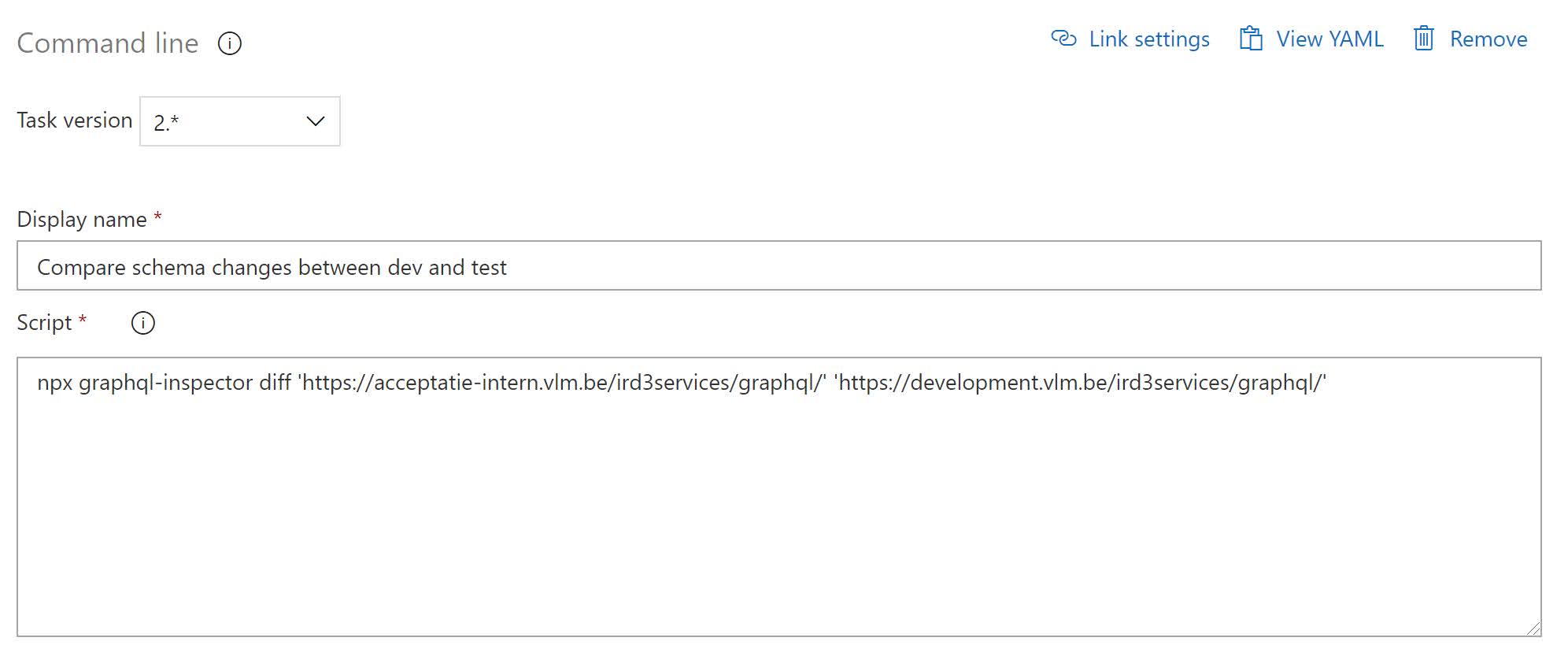
I added a command line task to invoke npx:
Remark: I blogged about NPX before(using GraphQL Inspector as an example).
Something you should really be aware of is the order of the parameters when invoking graphql-inspector. The first parameter should be the existing schema and the second parameter should be the new, updated schema.
Today I accidently switched them around which of course broke the backwards compatibility.
Here is the build output when using the wrong argument order:
And here is the build output after fixing the order: