As I do a lot of software audits for customer, I encounter a large variation of codebases, some really small; a few projects, some really big; hundreds of projects in one solution.
The question is how can you avoid that Visual Studio becomes awfully slow when you have such a large solution? Enter Visual Studio Solution Filters…
What are Visual Studio Solution Filters?
Visual Studio Solution Filters allow you to selectively load a subset of the projects in a solution. Typically when working in a large solution you don’t need all projects. With a solution filter(.slnf) you can save a subset of projects that you want to load.
How to create a Visual Studio Solution Filter?
Let’s share how to create a solution filter:
- Open Visual Studio.
- Click on the Open a project or solution option.
- In the file dialog, select the solution you want to load. Don’t forget to check the Do not load projects checkbox in the bottom of the dialog before hitting Open.
- The solution is opened without loading any of the projects.
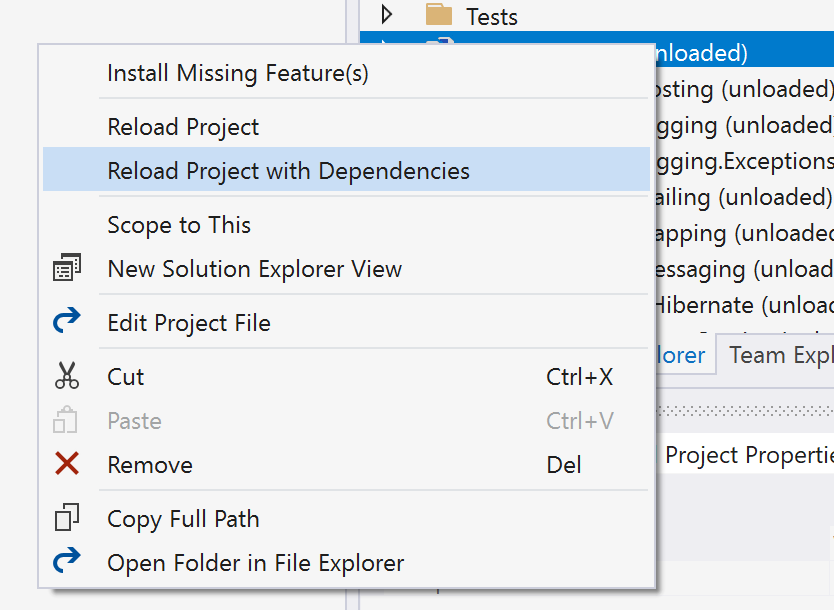
- Right click on the projects you want to load and choose Reload project or Reload project with dependencies.
- Once you are done loading the projects you need, you can save the solution filter by right clicking on the solution filed and choosing the Save as Solution filter option from the context menu.