I had to test an ASP.NET Core API that was expecting multiple files through a multipart-formdata request.
Here are the steps I had to take to get this done through Postman:
- Open Postman and click on the '+' sign to create a new request:

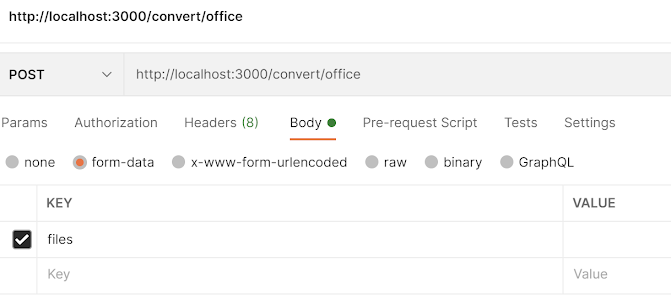
- Change the request type to 'POST' and enter the request URL:

- Click on the 'body' section and change the type to 'form-data':

- Enter a key name for the files you want to upload(in my case it was 'files'):

- Now comes the important part, go to the right border of the Key column. A dropdown appears where you can change the type from 'text' to 'file':

- Now the Values column changes and you get a 'Select Files' button that allows you to specify the files you want to upload:

That should do the trick...