Sometimes when working with C# you discover some hidden gems. Some of them very useful, other ones a little bit harder to find a good way to benefit from their functionality. One of those hidden gems that I want to share today is a neat trick inside the Immediate window.
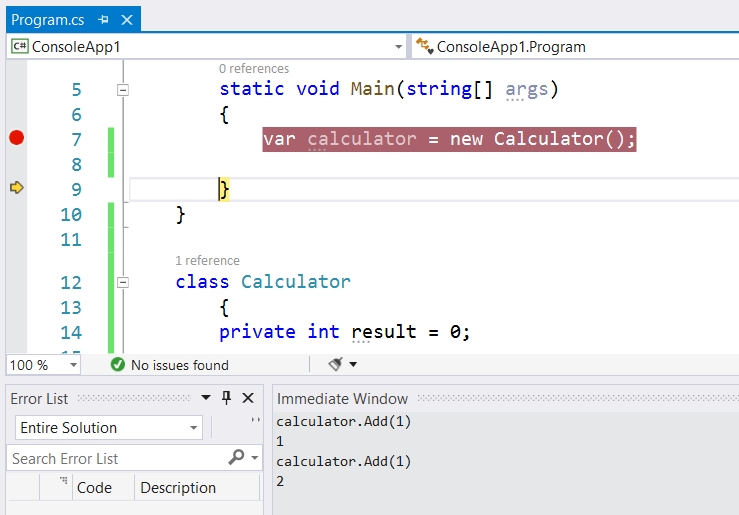
With the Immediate window you can debug and evaluate expressions, execute statements, and print variable values. The Immediate window evaluates expressions by building and using the currently selected project.
By default when you evaluate an expression in the Immediate window, the application state will change.
If that’s not something you want, you can avoid it. Just add the , nse (no side effects) postfix to an expression, and it will evaluate without changing the application state.
More information: https://docs.microsoft.com/en-us/visualstudio/ide/reference/immediate-window?view=vs-2019