With the introduction of Roslyn as the compiler platform in Visual Studio, we got support for Roslyn analyzers. If you never heard about it, read this great introduction here; https://andrewlock.net/creating-a-roslyn-analyzer-in-visual-studio-2017/.
Although creating your own analyzer is not that easy, using them is. And there are a lot of situations where an analyzer can prevent you from making some stupid mistakes.
One example I liked was when using Serilog. Serilog is a structured logging framework where your messages are logged using message templates. Parameters used inside these message templates are serialized and stored as separate properties on the log event giving you great flexibility in searching and filtering through log data.
Here is an example from the Serilog website:
The Position and the Elapsed properties are stored separately from the message.
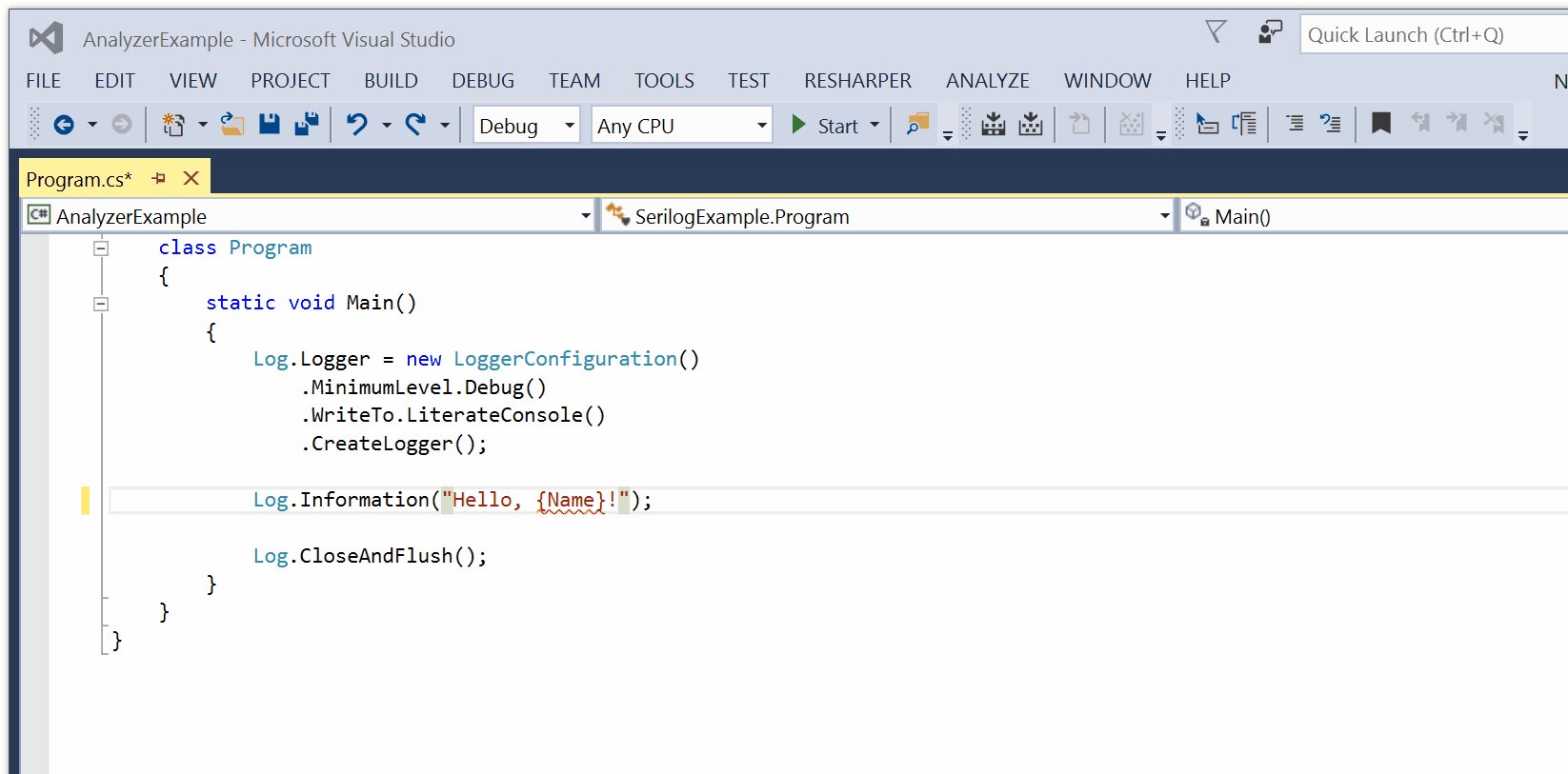
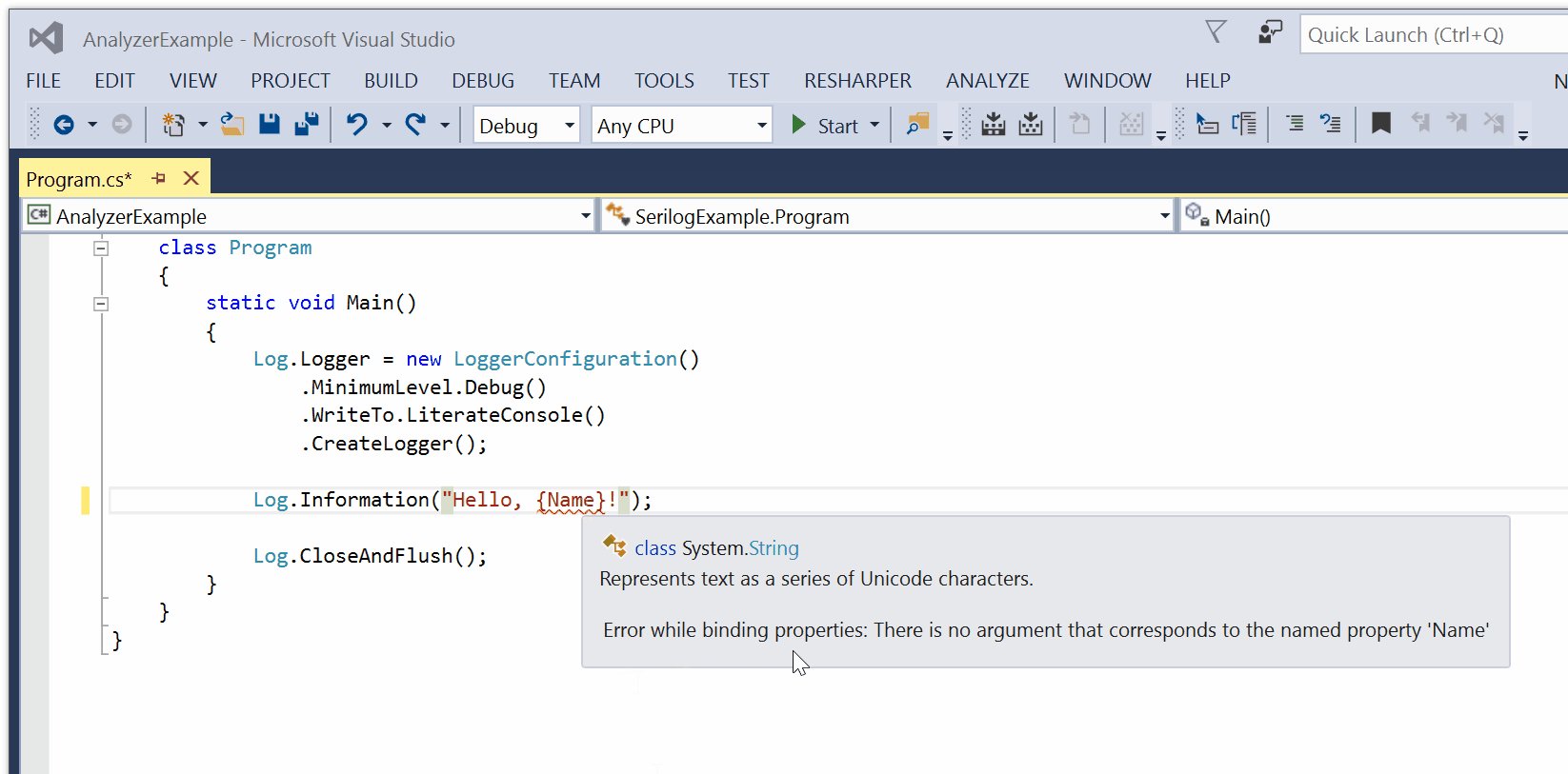
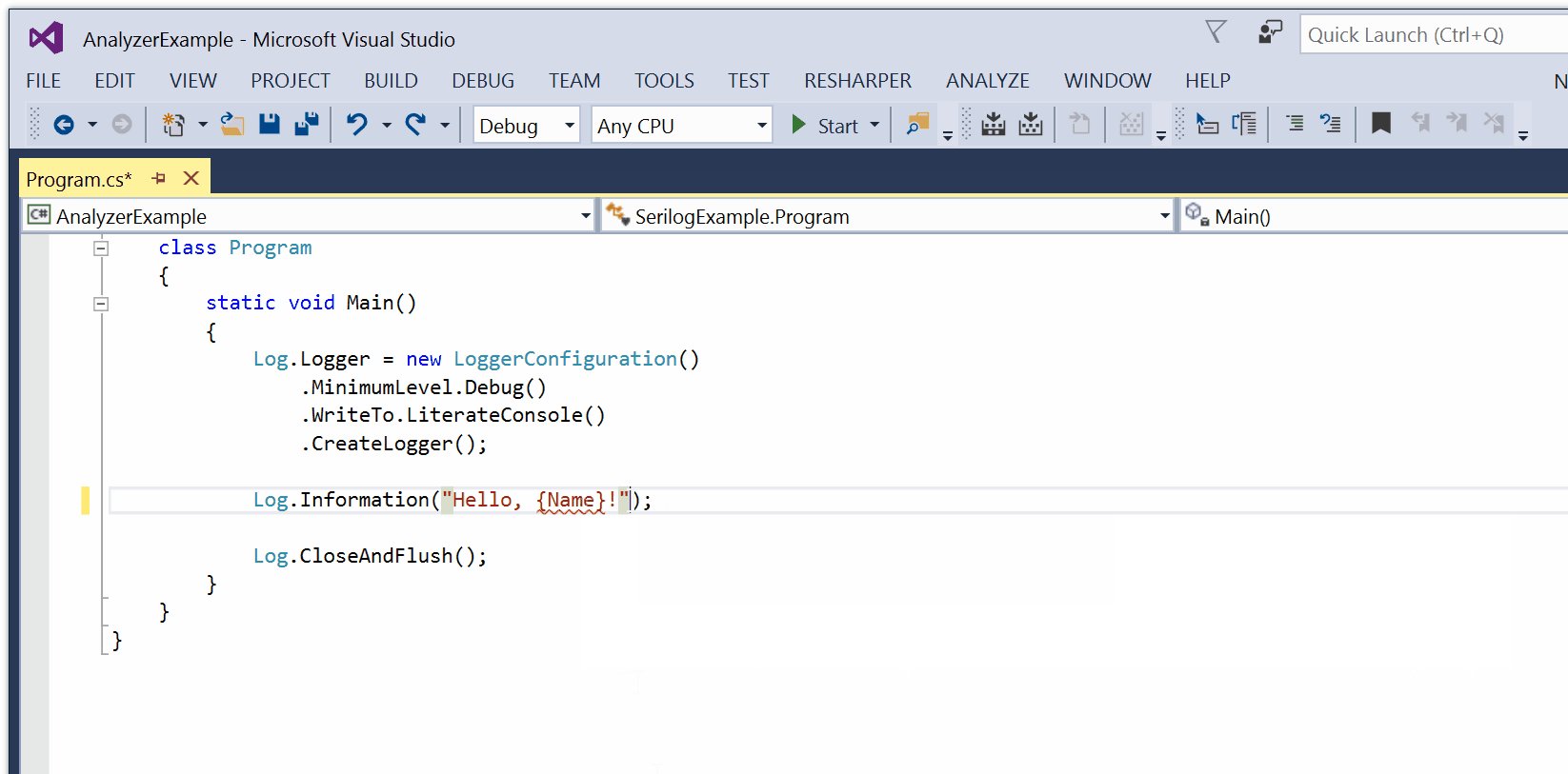
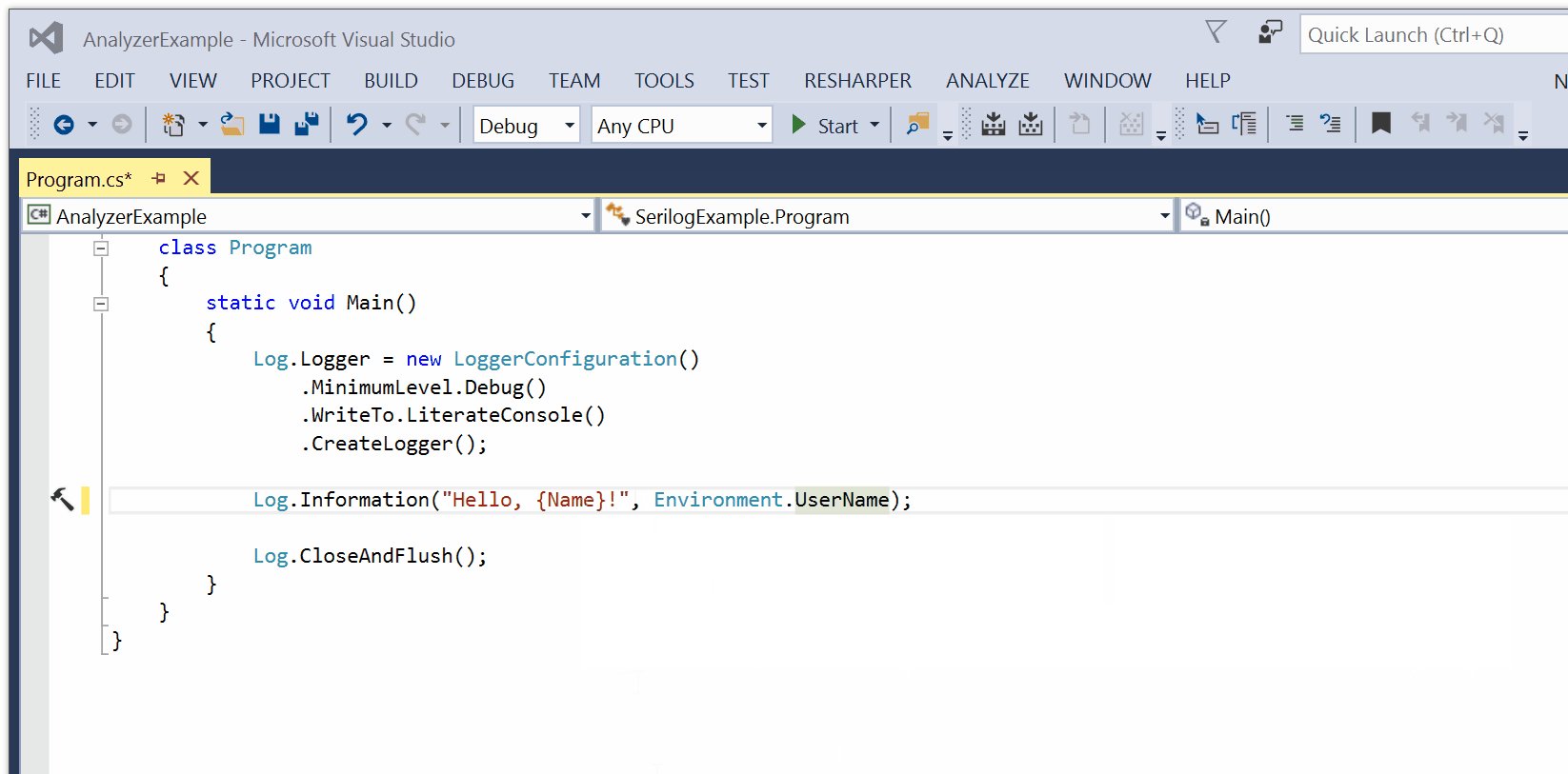
Problem is that you can easily make a mistake, although the message template expects 2 parameters it is possible to provide only one. This is a perfect situation where a Roslyn analyzer can help.
And the good news is that such an analyzer already exists:https://github.com/Suchiman/SerilogAnalyzer. This analyzer checks for the situation above and a lot of other small mistakes you can make when using the Serilog library.