Bootstrap includes a large set of icons based on the Glyphicon Halflings set. Using these icons is easy as you only need to specify some class information in your html:
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button>
However I had a situation recently where I didn’t want to specify the icon inside my html but inside my css instead. This is certainly possible by specifying a font-family and set the icon using the content property alongside a unicode hex entity:span.icon:before {
font-family: 'Glyphicons Halflings';
content: "\f015";
}
To add this icon to a page, add this HTML tag anywhere in the body of your page:
<span class="icon"></span>
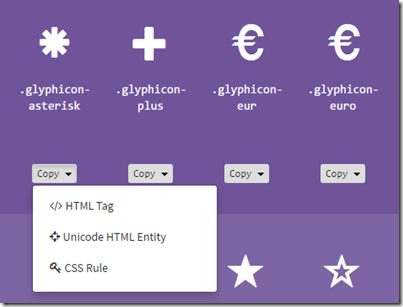
But where does this hex entity comes from? Check out the glyphicons cheat sheet. It allows you to easily copy the related hex code from each icon in the set: