Browsers are really good at caching your data. Most time this is exactly what you need until you are building a Single Page Applications and continuously are changing the used HTML,CSS and JavaScript files.
To simplify the debugging process you can (temporarily) disable the browser cache:
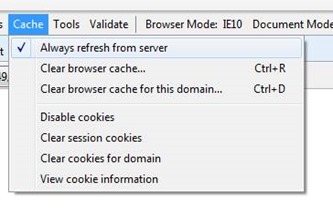
- In Internet Explorer:
- Open the Developer Tools(F12)
- Go to the Cache menu item and enable the Always refresh from server option.
- In Chrome:
- Open the Developer Tools(F12)
- Go to the Settings by clicking on the small icon in the right corner:
- On the Settings page check the checkbox next to Disable cache(while DevTools is open).
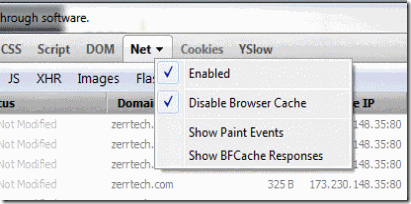
- In FireFox:
- Open FireBug(F12)
- Go the Net menu item and click on the small arrow next to it. Select the Disable Browser Cache option.


![clip_image002[6] clip_image002[6]](http://lh6.ggpht.com/-z2QFL9Kt6zs/UfzJV87WueI/AAAAAAAACxM/4iehwHlV73g/clip_image002%25255B6%25255D_thumb%25255B1%25255D.jpg?imgmax=800)