One of the cool features in GitHub is the way it allows you to compare images. Image your designer created a first version of your new company logo and later he does some small changes. How can you easily detect what’s changed?
GitHub gives you four easy ways to view changes between image versions: 2-up, Swipe, Onion Skin, and Difference.
Let’s have a look at how this works:
- Open your GitHub repository
- Go to Commits
- Click on the Commit that contains the image change.
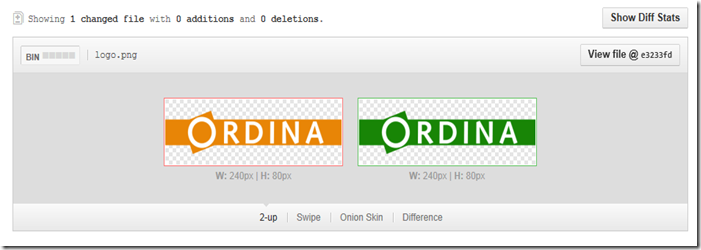
- Now you see the different images next to each other. This is the default 2-up view which lets you get a quick glimpse of both images. In addition, if the image has changed size between versions, the actual dimension change will be displayed. (Hmm, I’m wondering what the designer has changed…
 )
)
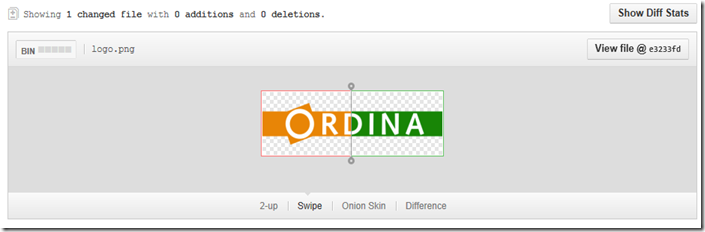
- Let’s click on Swipe to switch to another view. This lets you view portions of your image side by side. By dragging the swipe slider you can see the old version transform to the new version.
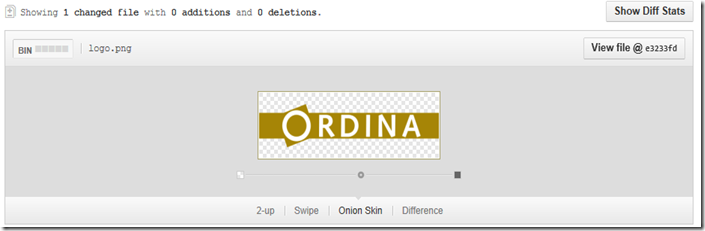
- Next one is Onion Skin. It allows you to drag an opacity slider back to see how things have changed.
- The last option is Difference. You have no clue what’s changed? Difference will highlight only pixels that are different between the two images, making it the go-to view mode for finding those single pixel changes in a file.