CSS Lint is an open source CSS code quality tool originally written by Nicholas C. Zakas and Nicole Sullivan.
Similar to JsLint for JavaScript it performs static analysis of source code and flags patterns that might be errors or otherwise cause problems for the developer.
CSS Lint points out problems with your CSS code. It does basic syntax checking as well as applying a set of rules to the code that look for problematic patterns or signs of inefficiency. The [rules] are all pluggable, so you can easily write your own or omit ones you don't want.
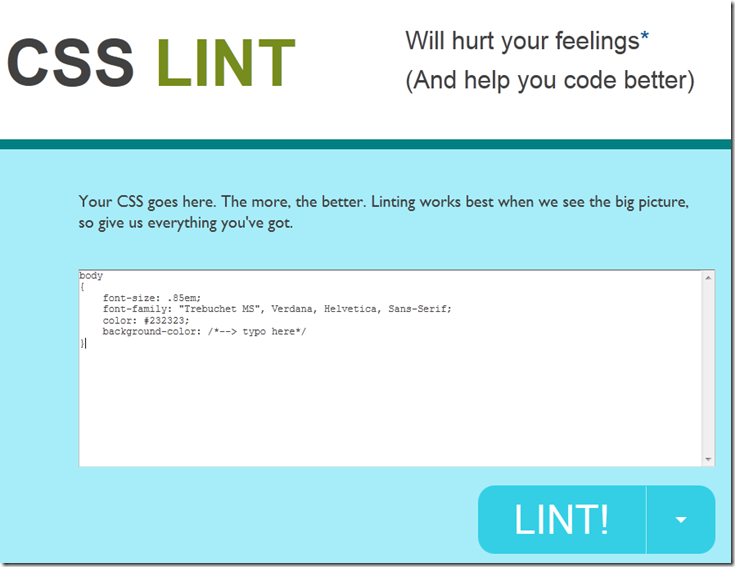
Let’s try it on a simple CSS class(with a small typo):
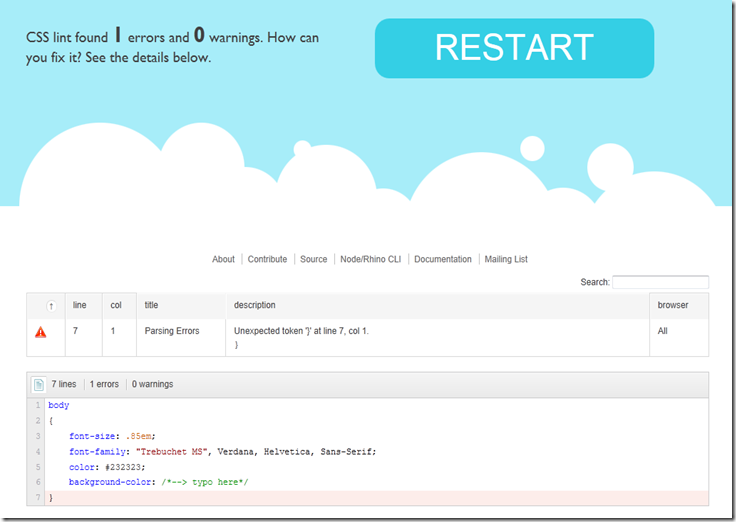
After clicking on the ‘LINT!’ button, we get a nice overview with all the errors found.