With the release of Visual Studio 2010 Microsoft introduced a new Visual Studio version called Microsoft Visual Studio Test Professional 2010. This version includes a tool called Microsoft Test Manager that is also a part of the Visual Studio 2010 Ultimate installation.
Although it is a really great tool that simplifies the work of the tester a lot, it still has some missing features. One of the areas where it lacks in functionality is reporting. There is no easy way to export the tests, test results, and so on in an easy to use format. Luckily there is a tool named Test Scribe that allows you to see Test Plan, Test Results, Test Suites, Test Cases, Test Configurations, Test Settings in a Word document which you can also print out.
If you didn’t install it yet, go do that first.
Using Test Scribe
- Open Microsoft Test Manager
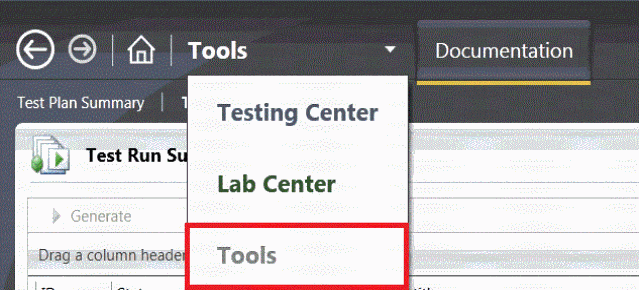
- Click on the Testing Center dropdown
- A new option Tools is added to the drop down list. Select it.
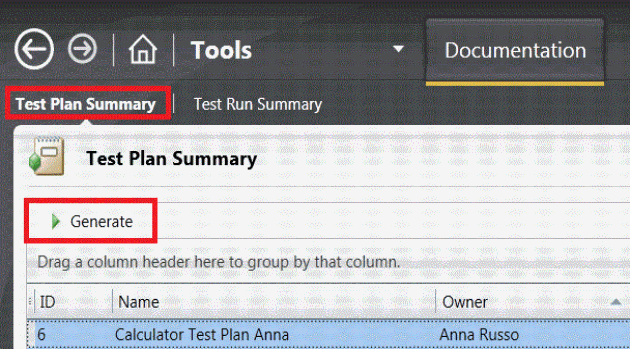
- Click on Test Plan Summary
- Select/Highlight a Test Plan
- Click on the Generate Button
- The Test Plan document will display the following Test Plan details, Test Suite details, Test Case details, and Test Configuration details