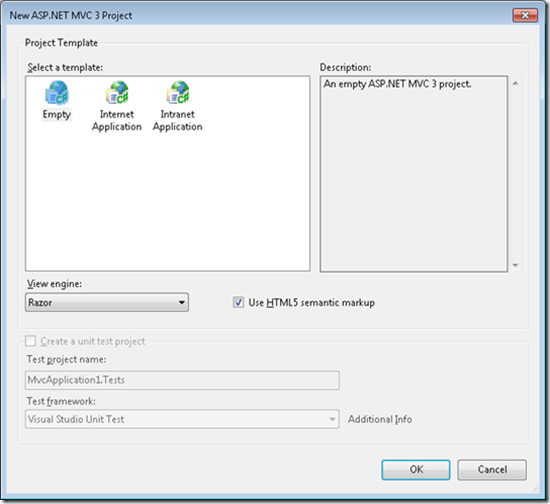
If you have installed the ASP.NET MVC 3 Tools Update, you’ll get a new project template called Intranet Application. The main difference between internet and intranet application templates is the way how users are authenticated. Let’s have a look at the difference compared to the default (Internet) template.
Start by creating a new ASP.NET MVC 3 web application. Select the Intranet Application as template.
You’ll see that the Intranet application is a practically empty web application with a home controller and Windows authentication in the web.config. Now before you can start using the Windows authentication you’ll need to do some extra configuration:
If you are using IIS Express(recommended) then follow these steps:
- Right click on the project in Visual Studio and select Use IIS Express.
- Click on your project in the Solution Explorer to select the project.
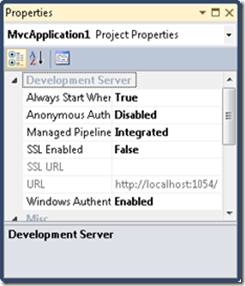
- If the Properties pane is not open, make sure to open it (F4).
- In the Properties pane for your project:
- Set "Anonymous Authentication" to "Disabled".
- Set "Windows Authentication" to "Enabled".
Now try to run your application to see if you are correctly authenticated.